今回は、ブラウザ上で簡単にfaviconを作成できるツール「Favicon Generator」の使い方について紹介します。
目次
favicon.ico(ファビコン)を簡単に作成できるWebツール
そもそもfavicon(ファビコン)とは…
上記の箇所以外にも検索結果一覧、スマホのホーム画面にショートカットを追加したときのアイコンなどにも表示されます。
faviconを設定していない場合、Google Chromeだと地球のようなアイコンが表示されます。
faviconを設定していないとサイトの評価に大きく影響するなどはないですが、見栄えや統一感がなくなるなど、見た目に多少の影響はあるので、設定しておいた方が良いです。
お客様から指定が無くてもロゴ画像などを指定しておいた方が良いです。
faviconについてわかったところで、faviconの生成方法について紹介していきます。
favicon.ico(ファビコン)を生成する手順
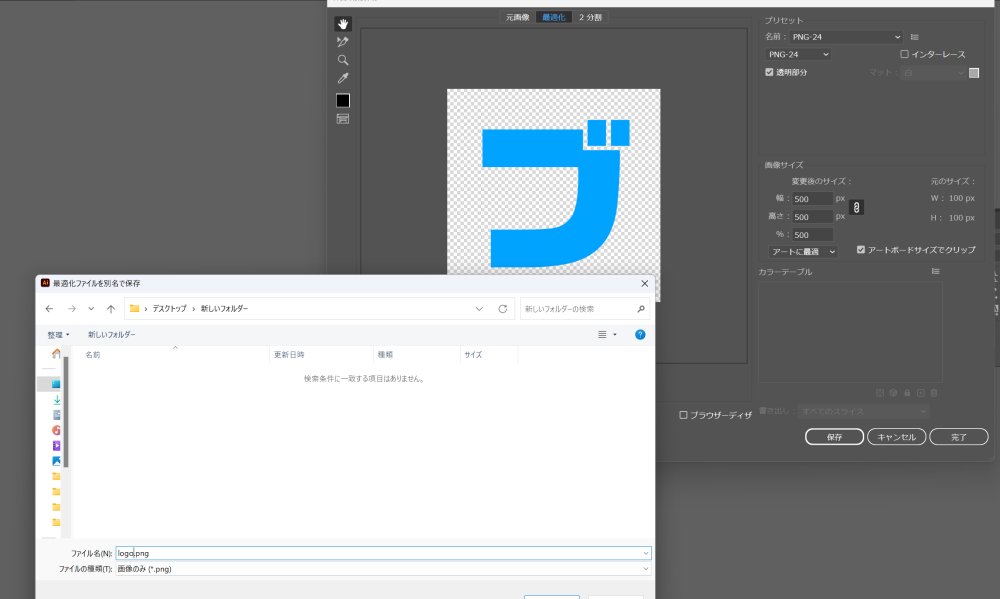
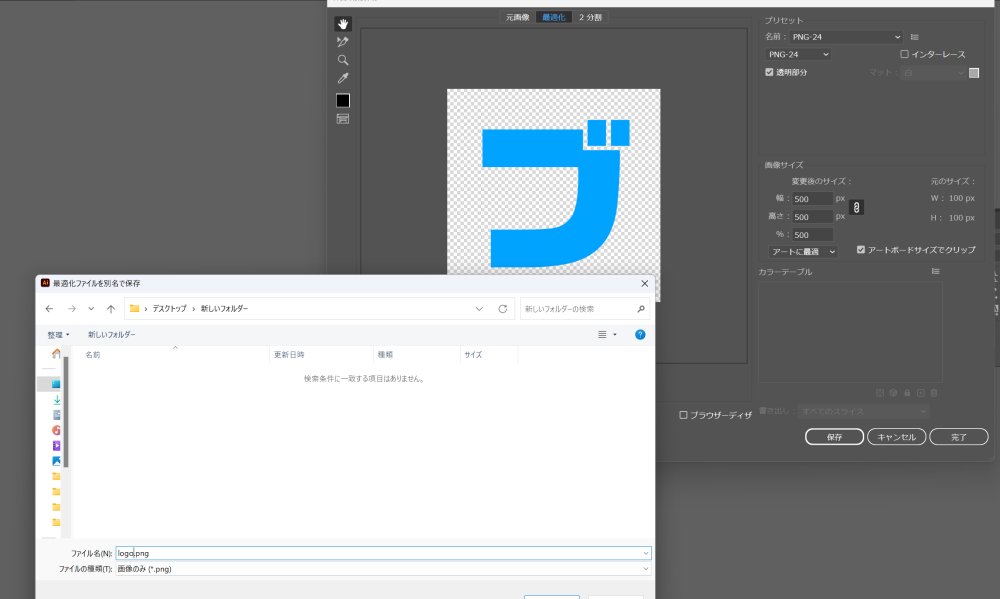
favicon.icoを作るためには、それの元となるアイコン画像(jpg、png、gif、ai、svgなど)を作成しておく必要があります。元画像を作成するときは、下図のように数百pxで作成しておきましょう。※イラストレーターでの作成方法です。縦横比は同じにしてください。

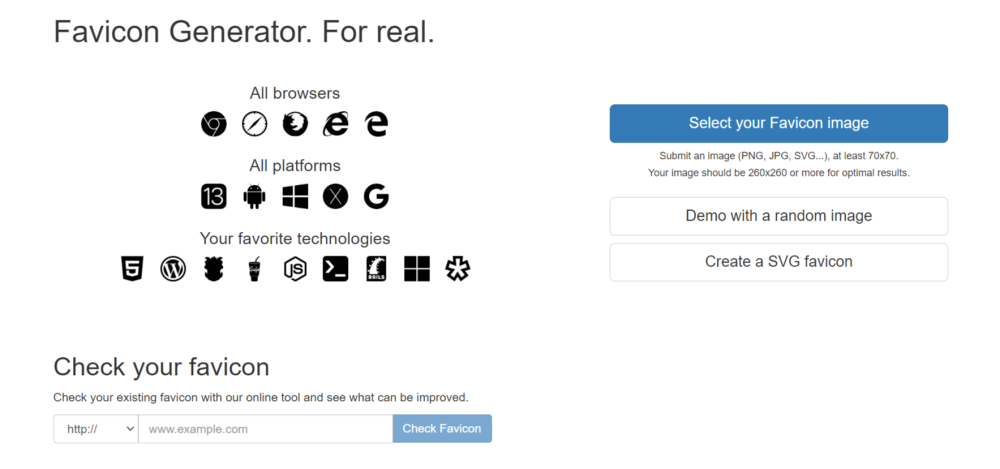
元画像の準備ができたら、Favicon Generatorを開きます。

上図のような画面が開くので、
- 画面右のボタン「Select your Favicon image」をクリック
- 先ほど作成したfaviconの元画像を選択します。
- (少し待つ)faviconが実際にどのように表示されるかのプレビューが表示されるので、問題ない場合、一番下にスクロールし「Generate your Favicons and HTML code」をクリック
- 表示された画面の「Download your package」をクリックすると、PCにfaviconが像が入った圧縮ファイルが保存されます。
- zipファイルを解凍すると、「favicon.ico」が入っているので、これをfavicon画像に指定します。
faviconを表示させる方法
faviconはお使いの環境によって、設定方法が異なります。
自身の環境に合った方法を確認しましょう。
WordPressで設定する方法
WordPressでfaviconを設定するときは、コードの変更などは特になく、アップロードするだけの簡単な操作で設定できます。※ご使用中のテーマによって少し操作が異なる可能性があります。
※デフォルトテーマの場合(twenty nineteen等)- ダッシュボードからカスタマイズをクリック
- サイト基本情報のサイトアイコンから「画像を変更」をクリック
- 生成したfaviconを選択
これで、WordPressでのfavicon設定が完了します。
※反映されない場合はブラウザのキャッシュクリアを行い、再読み込みしてください。
静的サイトなどで設定する方法
自身でHTMLコードを入力して静的サイトなどを作っている場合は下記のコードを<head>~</head>内に記述します。
<link rel="icon" href="img/favicon.ico">
<link rel="apple-touch-icon" href="img/apple-touch-icon.png">href部分はご自身のfavicon画像パスを指定してください。
「apple-touch-icon.png」はiphoneやipadのホーム画面のショートカット用のfavicon画像になります。先ほど解凍したzipファイルに一緒に格納されていますので、これを設定してください。
以上がファビコン設定までの一連の流れとなります。