今回はイラストレーターで作成したsvg画像が、サイトなどにうまく表示されない場合の対処方法を紹介します。
デザインデータを参考にWebサイトを作成する際、デザイン内の画像を書き出ししてサイトに表示することがあると思います。その中でも、アイコンやフォントが無くやむを得なく文字を画像として表示させるときは、svg形式で保存することが多いと思います。
コード内にimgタグを記述し画像を表示させるのは簡単な作業ですが、ここでうまく表示されなかったりすると予想以上にタイムロスしてしまうことがあります。
そんな感じでsvg画像がうまく表示されず困っている方は参考にしてみてください。
webサイトで作成したsvg画像が表示されない場合の対処方法

ChromeなどのブラウザでWebサイトを閲覧する際、svgタグを使ってそのまま表示させれば問題ないですが、imgタグでコードを記述、画像を指定した場合、上図のようにパス切れのような感じでsvg画像がうまく表示されない場合があります。※svg画像をそのままブラウザで開くと表示される場合もあります。
画像が表示されない原因には主に下記のパターンがあります。
・イラストレーターで画像を作成したときの保存ミス
Webサイトにimgタグを設置する
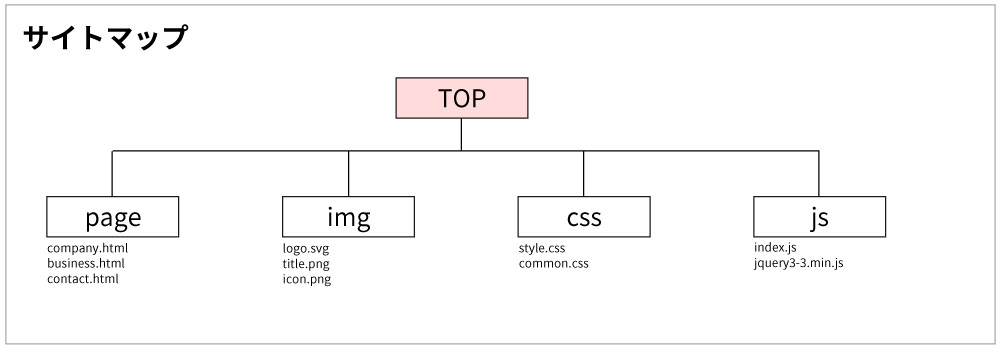
imgタグをサイトに表示したい場合は、絶対パス、相対パスで画像が格納されている階層を指定する必要があります。絶対パスであればURLが分かればそのまま貼り付けるだけで良いですが、相対パスの場合苦手という方も多いと思います。階層ごとでの相対パスの記述例を紹介しますので、参考にしてみてください。※説明用の仮のサイトマップ(ディレクトリ)は下記の通りになります。
絶対パスはドメインから指定するので、階層の違うhtmlファイルに指定する場合でも、同じパスになります。相対パスは自身の階層から見たパスを省略した形で指定します。
<!--①TOP(ドメイン直下)のhtmlファイル内にimgフォルダのlogo.svgを指定-->
<img src="https://○○○○.com/img/logo.svg" alt="画像" width="100" height="100"><!--絶対パス-->
<img src="img/logo.svg" alt="画像" width="100" height="100"><!--相対パス-->
<!--②company.htmlにimgフォルダのlogo.svgを指定-->
<img src="https://○○○○.com/img/logo.svg" alt="画像" width="100" height="100"><!--絶対パス-->
<img src="../img/logo.svg" alt="画像" width="100" height="100"><!--相対パス-->イラストレーターでsvg画像を作成する
HTMLやCSSにエラーや問題がない場合は、イラストレーターでの画像保存時の設定に不備がある場合があります。その際は下記の方法を試してみてください。
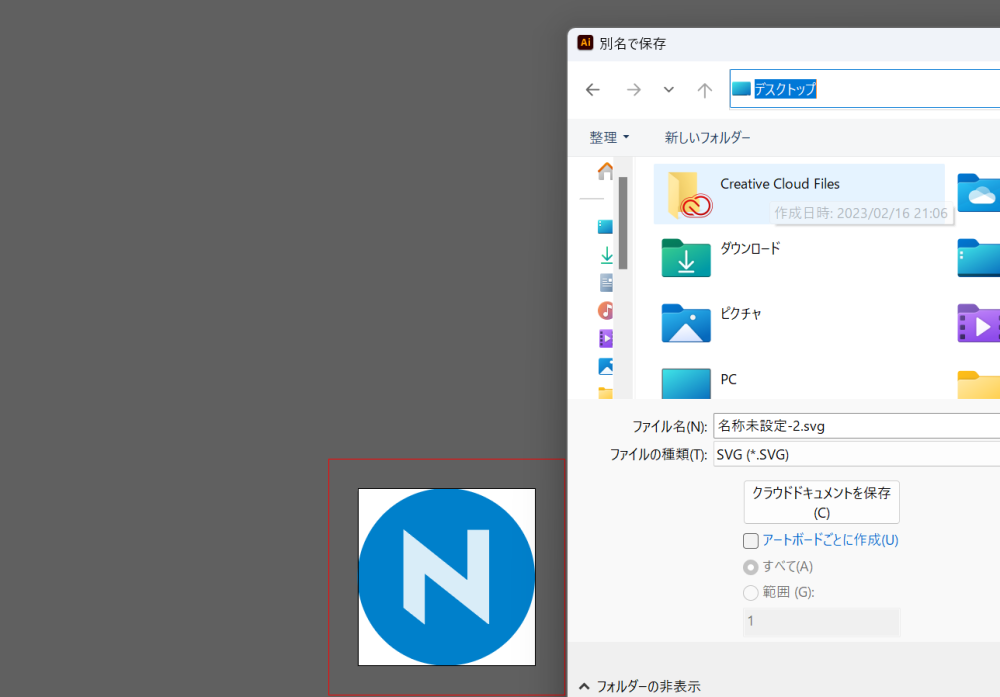
webサイト用のsvg画像を作成する際の手順を説明します。

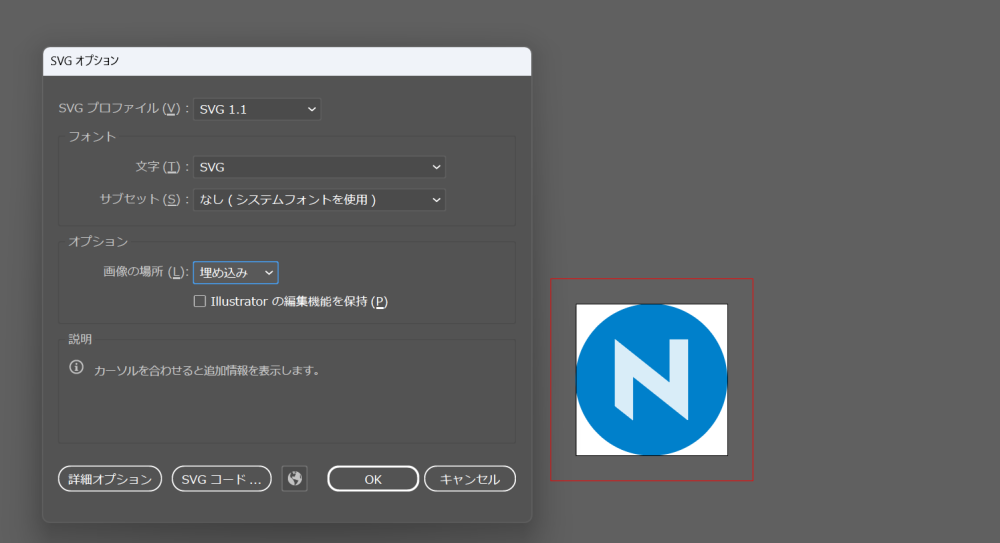
②次に表示されるSVGオプションのオプション部分にある「画像の場所」の選択肢から「埋め込み」にして「OK」

この流れで保存したsvg画像をコードに反映させれば正しく画像が表示されると思います。svg画像にアニメーションを設定する場合はsvgタグで表示させるのもアリですが、複雑なパスの場合かなりコードが増えてしまいますので、画像として表示させる場合はimgタグを使いましょう。