今回は、サイト制作時に使えるシンプルなヘッダーメニューデザイン(レスポンシブ)を紹介します。
目次
【HTML/CSS】サイト制作に使えるシンプルなヘッダーメニューデザインまとめ

今回紹介する、シンプルなヘッダーメニューデザインについては、jQueryやjavascriptを使わない為、比較的簡単にコーディングできると思います。
※記事内のメニューデザインで使用しているhtml、CSSはコピーしてそのまま、または、少しカスタマイズしてお使いいただけます。
今回のスタイルは上記3種のデザインなります。
htmlコードの指定クラス(menu1~menu3)に沿って説明していきます。※htmlやCSSを確認する場合、codepenのhtml、cssタブをクリックすることで確認ができます。CSSはコメント「/*各メニュー共通が*/」すべてのメニュー共通、その下が、各メニューごとのCSSになります。
※レスポンシブ対応のスタイルですので、スマホ表示、ipadなどのタブレット表示時もそのまま使えます。各メニュースタイル下部にメディアクエリでタブレットサイズをブレイクポイントとしてCSSを記述しています。
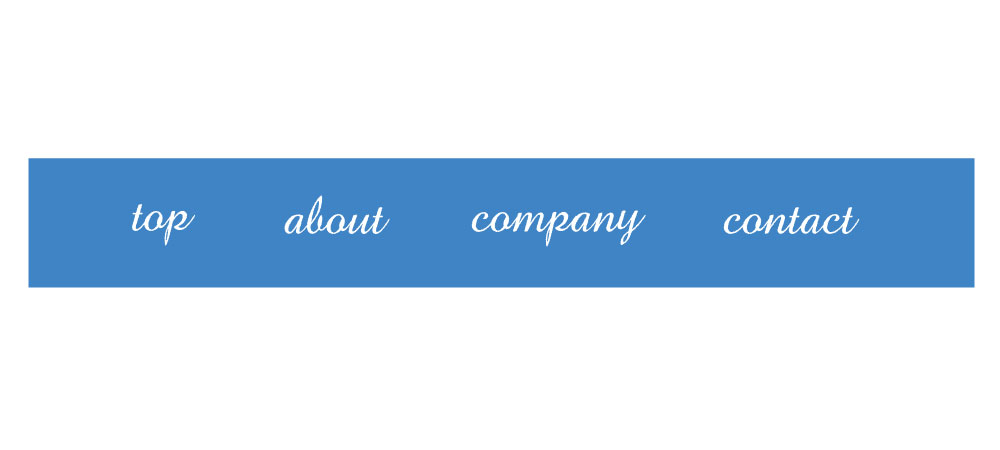
menu1は、メニュー項目に区切りの横線を付けただけのシンプルでよく使われるメニューデザインになります。各メニュー項目のwidthはメニューの各項目(aタグ部分)を%指定にすることで、スマホ版でもそのまま使えるようにしています。widthに「calc()」関数を使い枠線分の幅(「幅 – 枠線」)を差し引く事で段落ちせずにメニュー表示ができます。
数式を使うための関数。width、padding、marginなどの数値を入力するプロパティで使う事の多い関数です。レスポンシブサイトなどでwidthを%指定したが、%指定できないborderなども使いたい場合などに便利な関数です。
また、マウスカーソルがメニューに重なったときにアクティブメニューが分かるように「:hover」疑似クラスでメニュー色が変わるようにしています。aとhoverに指定している「transiton」プロパティはアニメーション速度を設定するもので、ホバー時にゆっくり色が変化するように設定しています。
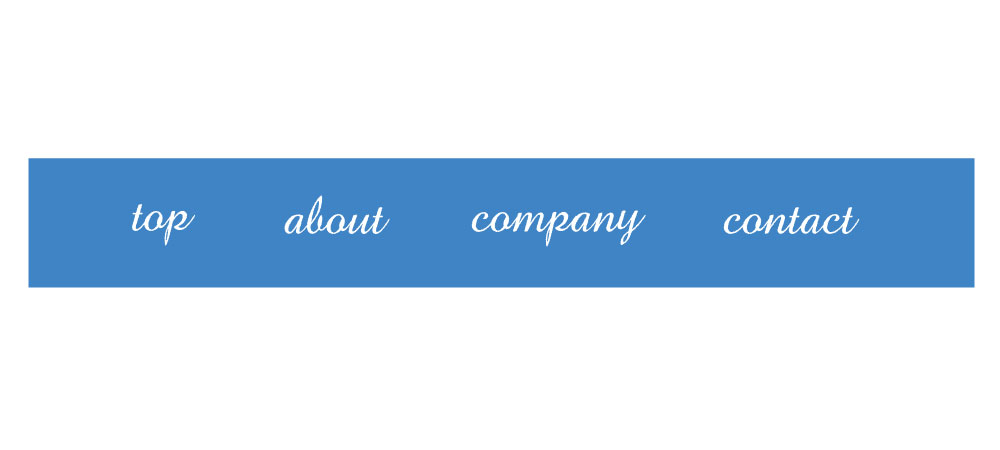
menu2は、menu1を少しカスタマイズしたデザインになります。基本的なデザインはmenu1に背景色を指定しただけのデザインで、ホバー時は文字色と同時に背景色も反転するように設定しています。こちらもジャンルを問わず様々なサイトで見かけると思います。
背景色を100%表示するために、メニュー項目の親要素(div.menu2)をwidth+paddingで100%になるような指定をしています。これで画面幅が変わっても常に幅100%、メニュー中央表示が可能になります。
menu3は、ECサイトなどで左右で違う項目のメニューを表示したい場合などに使える、メニューデザインになります。左側にメインメニュー、右側にログイン、会員登録、カートボタンなどを表示させる場合に使う機会があるかもしれません。
スマホサイズの時は、各メニューと余白の値の割合を変更することで段落ちせずに表示させています。
まとめ
今回は、サイト制作時に使えるシンプルなヘッダーメニューデザイン(レスポンシブ)を紹介しました。
サイトの構造やデザインによっては、jQueryで少しスクロールしたら表示させたり、「position:fixed;」を使って追従メニューにするなど工夫してみてもいいと思います。