今回は、コーディング・Webデザイン時に使える無料Webツールを紹介します。
サイト構築時、時間が掛かるコンテンツやデザインの作成は多くのコードを記述しなければならないなど、面倒に思えることも多々あると思います。そんな時に知っておくと便利な無料Webツールをいくつか紹介します。
目次
面倒なコーディング・Webデザイン時に使える無料Webツールまとめ
こちらで紹介しているWebツールはすべて無料になりますので、気になるツールはチェックしてみてください。
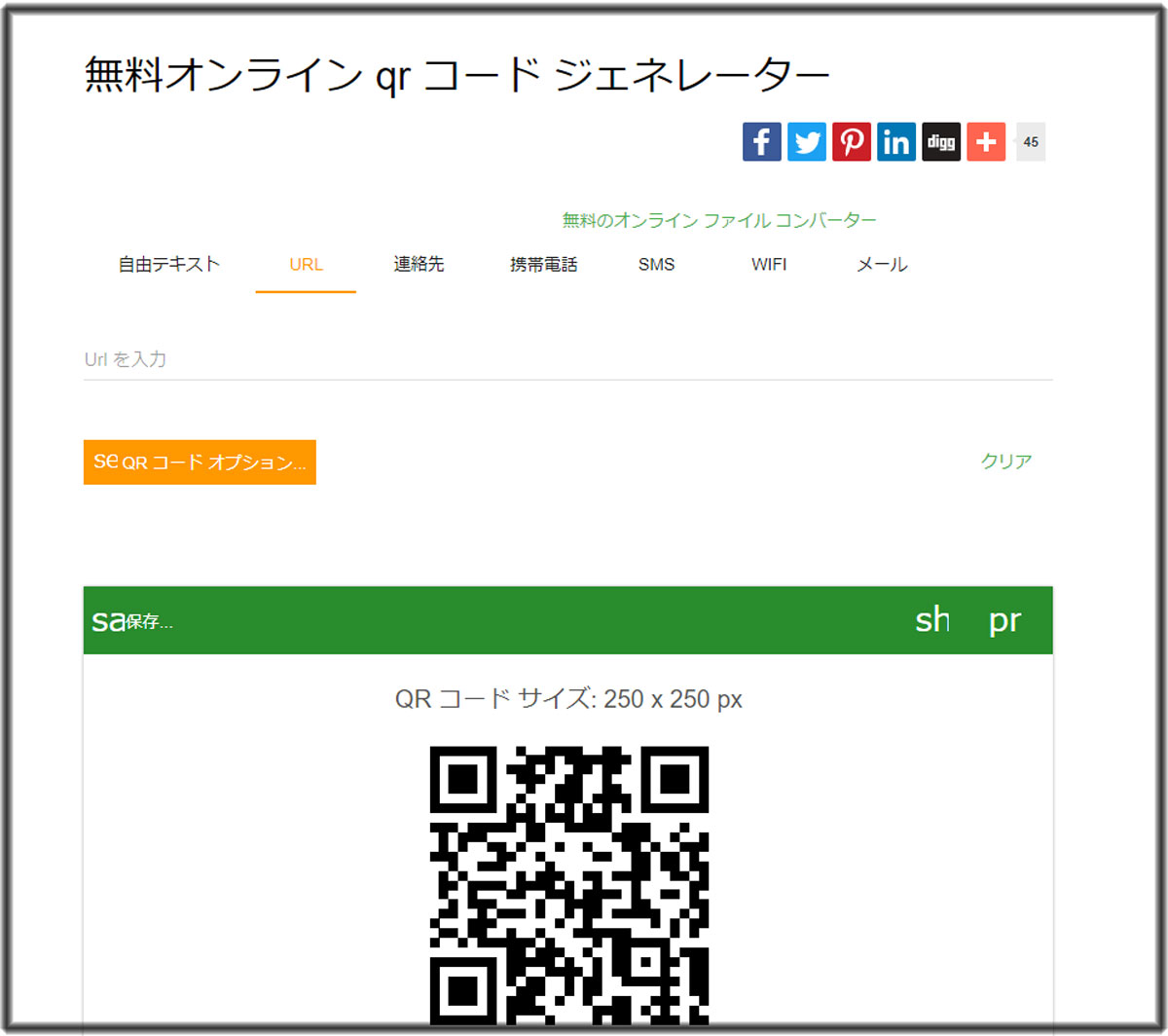
簡単にQRコードを生成できる「QRコードジェネレーター」

操作方法詳細:「QRコードジェネレーター」でのQRコード生成方法
こちらはURLを入力またはコピー&ペーストするだけでQRコードを生成してくれる「QRコードジェネレーター」という無料Webツールです。
その場で読み取るだけでなく、高解像度での保存もできるので、使い勝手が良いと思います。
新機能で、QRコードにフレームを付けられる機能も追加され、SNS用のURLをQRコードとしてwebサイトに表示する時や、バナー画像の一部にQRコードを使用する時も使えます。看板の一部にQRコードを使用する場合も、高解像度なので、イラストレーターでトレースすれば使用できそうです。
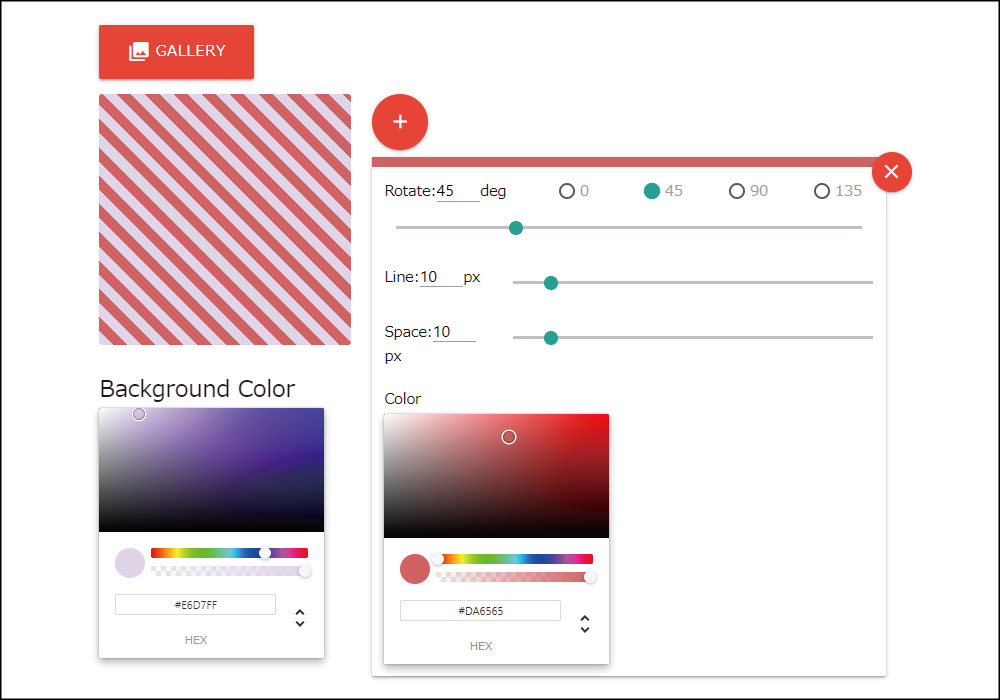
ストライプ背景が作れる「CSS STRIPE GENERATOR」

操作方法詳細:「CSS STRIPE GENERATOR」でのストライプ作成方法
こちらは、Web上でストライプの色や見た目を確認しながら簡単にストライプ背景が作れる「CSS STRIPE GENERATOR」の紹介になります。
こちらのツールでは作成したストライプ背景のコード(css/scss/sass)をコピーして、ご自身のサイトのcssコードにペーストすることで、サイトに反映できる便利で高性能なツールになります。難しい操作はありませんが、操作方法などは上記リンクで紹介していますので、参考にしてみてください。
アンケートや申込書が無料で作れる「Google Forms(フォーム)」

操作方法詳細:「Google Forms(フォーム)」でのフォーム作成方法
こちらは、Googleより提供されている、Googleアカウントがあれば無料でフォームが作成できる「Google Forms(フォーム)」になります。
Googleアカウント自体も無料で登録できて、gmailアドレスも一緒に登録できるので、登録しておくべきだと思います。
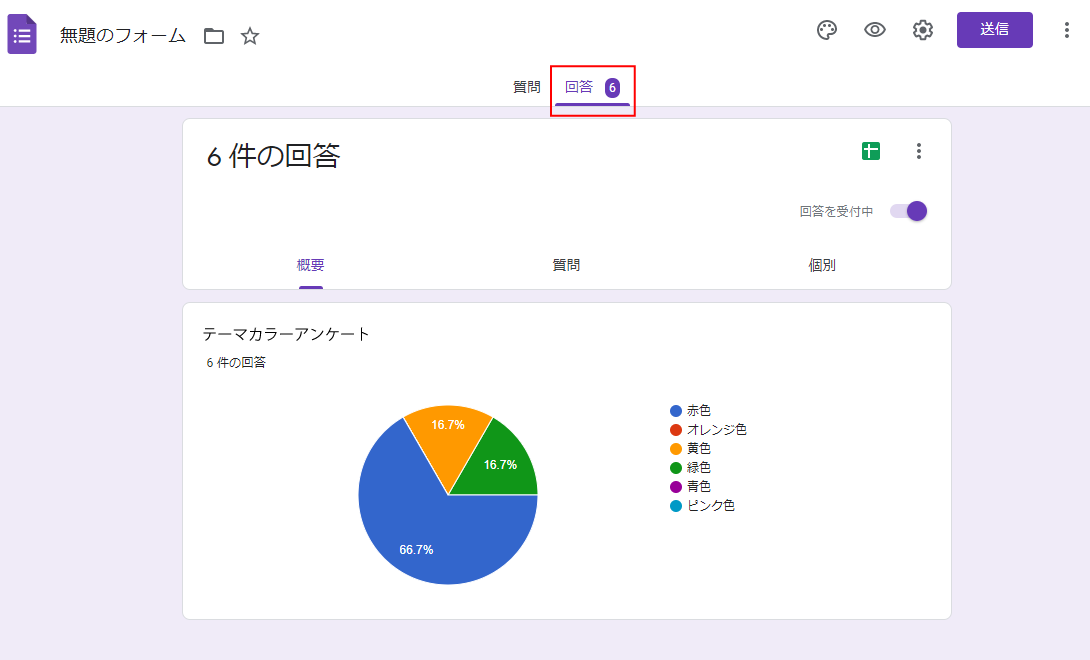
Google Formsはフォーム作成後、フォームへのリンクが生成されますので、バナーリンクの遷移先に指定できます。また、回答状況は同じGoogle Formsの管理画面からグラフで確認できるので、とても分かりやすいです。もちろん、単数のフォームだけでなく複数のフォームを作成できます。
wordpressなどを使っていれば、お問い合わせフォーム用のプラグインなどがありますが、CMSを利用していない場合や簡単な調査用のサイトを作る時には便利だと思います。
まとめ
今回はコーディング、Webデザイン時に役立つ無料Webツールを紹介しました。各ツールの中には、コーディング以外の場面でも使えるものが多いので、是非参考にしてください。