今回は、HTMLやCSSでコーディングを行う際におすすめのコメントアウトの記述方法をご紹介させて頂きます。
コーディング時に使えるおすすめのコメントアウト記述

サイト制作の中で、コーディングを行うときに、コードの記述内にコメントアウトを入れておく機会も多くあると思いますが、頭に「<!- -」を、最後に「- ->」で囲うという点以外については特に決まりはありません。
一つのサイトに対して一人で作業を行い、アフターの管理・変更、修正も自身で行う場合は、本人が分かるようにしておけば問題ありませんが、何人かのチームで分担してコーディングを行う場合や、後任の担当者がいる場合は、他人にもわかるような記述を心掛ける必要があります。
そういった時にどのようなコメントアウトを入れておけばよいか、おすすめの記述方法をご紹介させて頂きます。
コメントアウトのおすすめの記述方法
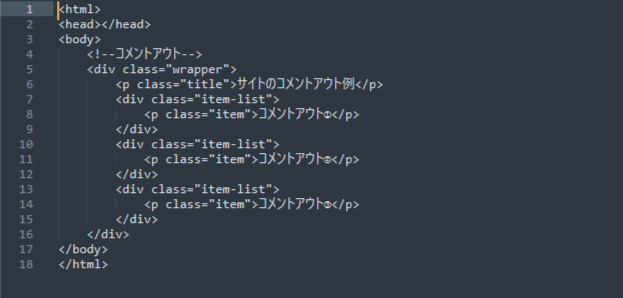
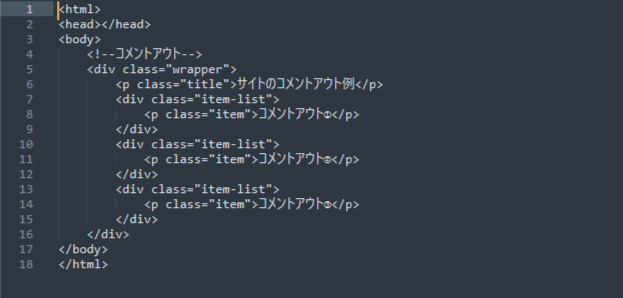
早速下記の記述を例に、コメントアウトの付け方を説明していきます。(コメントアウトを入れる前の状態です。)
<div class="wrapper">
<p class="title">サイトのコメントアウト例</p>
<div class="item-list">
<p class="item">コンテンツです</p>
</div>
<div class="item-list">
<p class="item">コンテンツです</p>
</div>
<div class="item-list">
<p class="item">コンテンツです</p>
</div>
</div>上記のコードのようにdivタグを多く使う場面もあり、要素の階層ごとにインデントや色が付かないエディタを使用していると、特に閉じタグのdivが続く部分が見づらかったりすると思います。
同じようなタグが連続する場合や階層が大きくなる場合は、下記のようにコメントアウトを記述するとわかりやすいと思います。
<div class="wrapper">
<p class="title">サイトのコメントアウト例</p>
<!--↓start#item-list↓-->
<div class="item-list">
<p class="item">コンテンツです</p>
</div>
<!--↑end#item-list↑-->
<!--↓start#item-list↓-->
<div class="item-list">
<p class="item">コンテンツです</p>
</div>
<!--↑end#item-list↑-->
<!--↓start#item-list↓-->
<div class="item-list">
<p class="item">コンテンツです</p>
</div>
<!--↑end#item-list↑-->
</div>上記のように、リストコンテンツをdivタグを用いる場合、親要素の閉じタグもdivであることが多いです。同じタグが続くと、分りづらいため間違えて閉じタグを消してしまったり、ミスしてしまう事もよくありますので、消すべきでない記述や変えるべきでない箇所を誤って変えてしまわないように、リストの最初のタグの前に「<!- -↓start#クラス・ID名↓- ->」、最後のタグの下に「<!- -↑end#クラス・ID名↑- ->」とコメントアウトを記述しておくとわかりやすいと思います。
また、複数人で管理していて、更新頻度の多い記述がある場合は、下記のようなコメントアウトを記載しておくのもおすすめです。
<div class="wrapper">
<p class="title">サイトのコメントアウト例</p><!--20220902テキスト更新-->
<div class="item-list">
<p class="item">コンテンツです</p>
</div>
<div class="item-list">
<p class="item">コンテンツです</p>
</div>
<div class="item-list">
<p class="item">コンテンツです</p>
</div>
</div>上記のように変更を行った記述の横に「<!- -日付(数字のみ) 変更内容- ->」を記載しておくと、次に別の人が修正・更新する際に分かりやすいと思います。
最後にHTMLのコード自体をコメントアウトしたい場合の記述方法になります。特に今までのものと違いはありません。コードの頭に「<!- -」コードの最後に「- ->」を付ければ、その記述部分をコメントアウトできます。(※テキストエディターやWordPressの管理画面からphpファイルを変更した場合、コメントアウトした箇所の色が分かりやすく変わります。)
<div class="wrapper">
<p class="title">サイトのコメントアウト例</p>
<!--<div class="item-list">
<p class="item">コンテンツです</p>
</div>-->
<div class="item-list">
<p class="item">コンテンツです</p>
</div>
<div class="item-list">
<p class="item">コンテンツです</p>
</div>
</div>まとめ
今回は、コーディングを行う際におすすめのコメントアウトの記述方法についてご紹介しました。記述量が多いHTMLはコメントアウトも適宜使用して分かりやすいコーディングの記述を目指しましょう。