HTMLやCSSは次々と新しい技術や機能が誕生しており、社会人となって仕事をしながら常に勉強を続けている方も多いと思います。新しいものが誕生していて大変に感じる方もいると思いますが、効率的に記述を書ける、今まで実装が難しかった機能を作れるようになるなど、メリットもたくさんあるため、覚えるべきだと思います。
そんな数ある記述の中でも、レスポンシブサイトを作成するときにおすすめのCSSの記述を紹介します。
CSSでレスポンシブサイトで効率的な記述方法
今回はサイトコーディングでは毎回使うwidth、margin、paddingなどに使えるCSSの関数、「calc()」「min()」について説明します。
calc()関数
最初の関数は、width、margin、paddingなどで数値を入れる際に計算式を使えるようにできる「calc()」カルク関数になります。主には下記のように使います。
〇横並びのボックス+テキストで画面幅に合わせてテキストのみサイズを可変にする場合
<div class="box">
<p class="text">もじもじする文字もじもじする文字もじもじする文字もじもじする文字もじもじする文字もじもじする文字</p>
<div class="rect"></div>
</div>.box{
display:flex;
}
.rect{
width:80px;
background:#aaa;
}
.text{
width:calc(100% - 80px);
}上記の指定にすることで、画像は80px固定で、100%から画像の80pxを引いたサイズで常にテキストを画面いっぱいに表示できます。親要素に「display:flex;」を指定することで、段落ちする心配もありません。
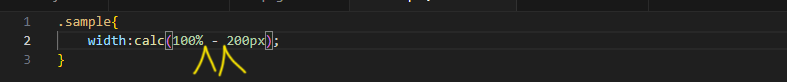
上記の記述は便利な一方、記述を間違えると反映されないので、特に以下の点には気をつけてください。
半角スペースを忘れると、こちらの指定が反映されません。

min()関数
〇コンテンツを画面幅に合わせて拡大縮小する場合(最大幅あり)
次に、画面幅が1000px以上の時は最大幅を1000px、999px以下の場合は画面の90%表示にする場合の記述方法になります。
<div class="box"></div>.box{
background:#aaa;
height:100px;
width:min(1000px,90%);
margin:0 auto;
}HTML/CSSの新しい記述は便利になったものが多い
今回紹介していない他の記述にも便利なものはたくさんあります。コーディング時の効率を上げるために新しい知識を吸収していくと良いと思います。