WordPressの固定ページや投稿で本文の途中で改行しようとすると、テキストエディターでbrタグを追記しても改行が反映されない場合があります。このような時いくつかの方法で、改行または改行されているように見せることができます。
いつもの投稿に少し記述を加えるだけで改行ができますので、文章をどうしてもきれいに見せたいという方は参考にしてみてください。
WordPressでhtmlの改行タグが反映されないときの対処方法
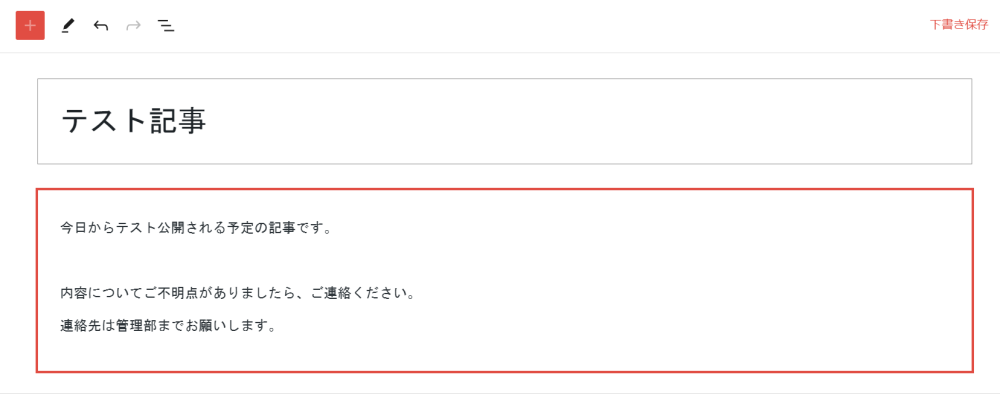
WordPressでページや投稿を作成する際、ビジュアルエディターではなくテキストエディターを利用している方も多いと思います。WordPressのアップデートによる影響で、編集(エディタ)画面で下図のように改行をしても実際の画面では改行されていないことがあります。
このような時は下記のような方法でタグを挿入することができます。
・自動追加されるpタグに余白の指定(css)を追加する
上記の方法で、改行を行うことができるので、次項で一つずつ説明していきます。
brタグをクラスを指定して追加する
テキストエディターでbrタグを追記して更新/公開ボタンを押しても、更新後に自動でタグが消されてしまいます。しかし、何かしらのクラスを指定した状態でbrタグを追加することで、更新後もbrタグが残ったままになります。brタグにクラス指定することは文法的にも問題ないので、下記のように追加して頂ければ大丈夫です。
正直これが一番楽ですが、毎回入れるのが面倒だと思う方は次に紹介する方法で試してみてください。
投稿の文章です。ダミーテキストです。
<br class="br">
投稿の文章です。ダミーテキストです。自動追加されるpタグに余白指定を入れる
テキストエディタ―上で文章を追加する際、pタグを入れなくても段落ごとにpタグが自動で追加されます。便利な機能にも思えますが、テキストエディター上で少し見た目を変えたい…という時には結構邪魔な機能です。
段落ごとでpタグが追加されるので、そのpタグ自体にcssで1行分のmarginを指定してしまえば、改行されているように見せることもできます。前項のクラスと同じく、pタグ自体にstyle属性を追加する形になります。
その際は下記のように記述すれば、段落の下部に余白が追加されます。
<p style="margin-bottom:20px;">投稿のテキストです</p>
<p style="margin-bottom:20px;">投稿のテキストです</p>上記のように段落ごとにmargin指定を入れたpタグを追加すれば問題ありません。ただ、段落ごとにスタイル指定する必要があります。