今回は、サイト内の複数のページに同じコンテンツを表示したい場合に使えるプラグイン「Shortcoder」についてご紹介させて頂きます。
【WordPress】複数のページに同じコンテンツを表示させる時に使えるプラグイン「Shortcoder」
サイトを制作していると同じコンテンツを複数のページに表示させるような場面があるかと思います。バナー画像のみであれば、1~3行ほどで表示できるので面倒ではないですが、お問い合わせなどのコンテンツはサイト内の各ページに表示することが多いです。そんな時に使えるプラグインが今回のプラグイン「Shortcoder」になります。
Shortcoderをインストールする

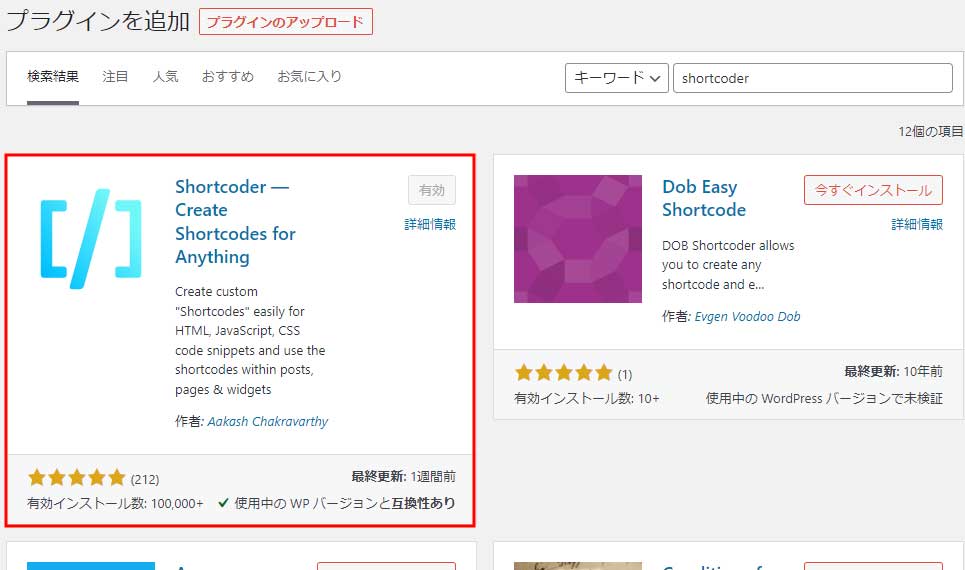
Shortcoderは、WordPressのプラグイン新規追加画面から「Shortcoder」と検索すると表示されるので、上図の赤枠内のプラグインをインストールして有効化にします。
プラグインの追加が完了すると、そのまま管理画面左側のメインメニューに「[ / ] Shortcoder」というメニューが追加されます。
Shortcoderの使用方法
プラグインの追加が完了したら、左メニューから「[ / ] Shortcoder」をクリックします。
※最初にポップアップが表示される場合は青いボタンをクリックして問題ありません。

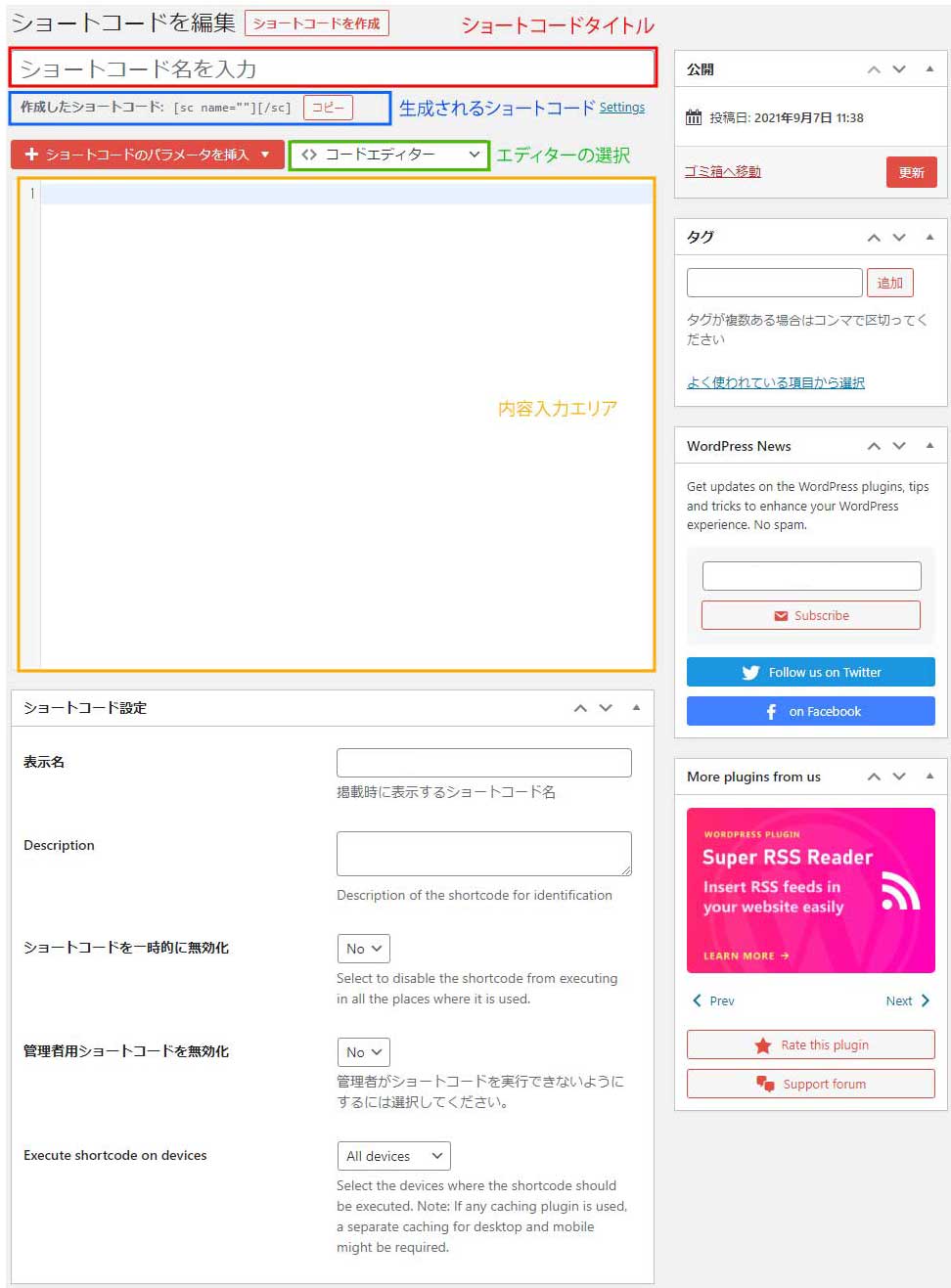
画面上部の「ショートコードを作成」をクリックすることで、新規のショートコードを作成することが出来ます。ショートコードの編集画面は投稿や固定ページと同じような下記の画面となっています。

主な機能は下記の通りです。
- 赤枠/タイトル:生成されるショートコード名になります。
- 青枠/ショートコード:ショートコードを始めて保存したときに表示れます。ショートコードの右側の「コピー」でクリップボードにコピーされます。
- 緑枠/エディター選択:テキストエディター、ビジュアルエディター、コードエディターから選択できます。※コードエディターを使用すると、タグが特殊文字コードで表示されるので、htmlを入力する場合はテキストエディターの方が使いやすいです。
- 黄枠/テキストエリア:コード等の内容を入力するエリアです。投稿などと同じ要領で入力します。
- ショートコードのパラメータを入力:ショートコードプラグインで用意されている関数を挿入できます。関数ごとに使用用途が記載されているので、必要な場合は使用してみてください。
その他の機能については、そのままでも問題ありません。
設定が完了したら、右上の「保存」または「更新」ボタンをクリックして保存が完了します。
※更新後に保存ボタンをクリックせずに他のページに遷移しようとすると、固定ページや投稿ページと違い警告が表示されないので、変更後は必ず更新ボタンをクリックするようにしましょう。
生成したショートコードは固定ページや投稿ページのテキストエリアに貼り付ければ内容が表示されます。
まとめ
今回は、WordPressのプラグイン「Shortcoder」のご紹介をしました。固定ページや投稿と同じような操作で簡単に使えるのでおすすめです。


