今回は、CSSプロパティの「position」で「sticky(スティッキー)」を使って、特定範囲(親要素)内をスクロールさせる方法について紹介していきます。
ヘッダーメニューなどを画面上部に固定したままでスクロール時も追従させたい場合は、「position:fixed;」を使うことが多いと思います。しかし、サイトによってはfooter直前で追従をやめたい、一部の範囲内のみでスクロールさせたいといった場合もあると思います。そのような場合に「sticky」を使うと簡単に実装できます。
「position:sticky;」で特定要素内を追従させる

stickyを要素に指定する際、fixedやabsoluteを指定する場合と記述の違いはあまりありませんが、それぞれの仕組みや動作を理解しておくと、その場面に適した指定をすることができます。
positionを指定したときの動きの違い
・「absolute」:absoluteは親要素内を絶対要素(基準)として、その範囲内で位置を指定することができます。浮いたコンテンツとして認識されるので、値にマイナスを指定してもその高さ分次のコンテンツが下にずれることはありません。※親要素にrelativeを指定。
・「fixed」:fixedは画面に対しての位置指定ができます。画面の一番上に固定する場合は合わせて、「top:0;」「left:0;」を指定することで左上を基準として固定されます。常にすべてのコンテンツより前面に表示したい場合は「z-index」に一番大きな数値をしておきましょう。
・「sticky」:stickyは親要素の高さ内でスクロールに追従させることができるので、ページ全体ではなく、一部範囲のみでスクロールさせたい場合に使用できます。
positionプロパティを設定すると主に上記のような動きになります。staticは使用頻度が少ないので、説明を省きます。
stickyを実際に反映させる
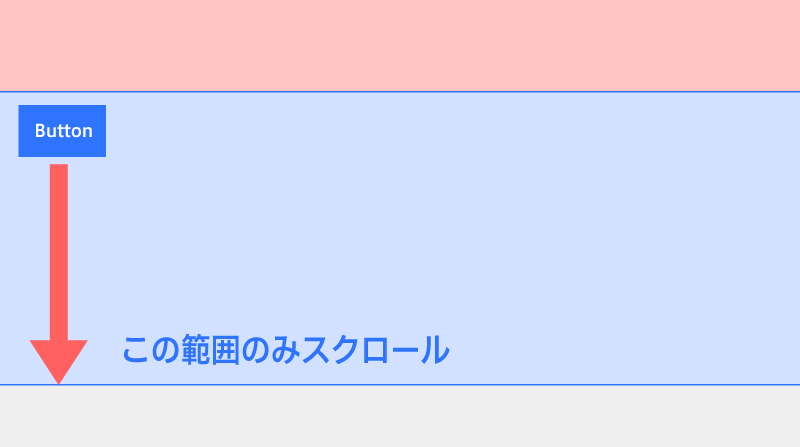
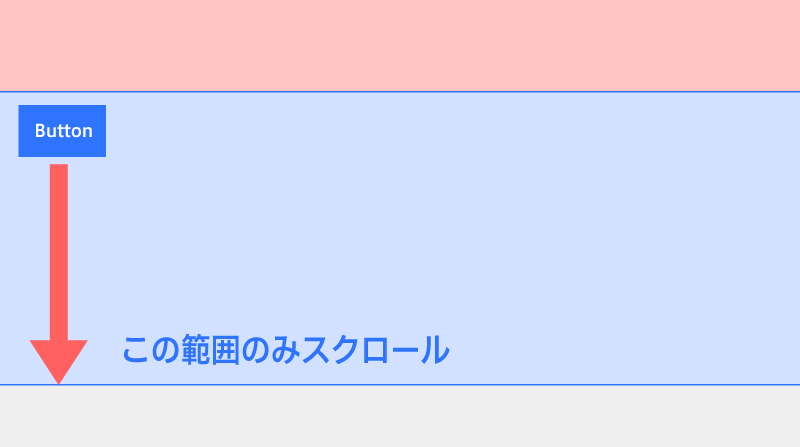
stickyを指定すると、下記のような動作が実現できます。
赤い背景の要素(.redbox)をsticky指定させたボタンの親要素として包括することで、赤い背景上でのみスクロール追従させることができます。
top、left、bottom、rightを指定すると、追従時の移動位置を指定することができます。追従前から上下や左右に余白を持たせたい場合は、親要素に余白を指定しておきましょう。
少し前まではこの動きはjavascriptで作っていましたが、現在はcss数行で実現できるのでかなり便利な機能だと思います。