Webサイトのページ制作時、SEO対策を行う際に意識しておくと良いHTMLタグがいくつかあります。このタグを覚えておくことで適切なSEO対策を行うことができ、サイトの検索結果の向上に繋がる可能性があります。
ただし、間違った使い方をすると逆に評価が下がる恐れもあるので、タグごとの意味や使う場面も合わせて理解しておきましょう。
目次
SEO対策を行う際に覚えておきたいHTMLタグまとめ
下記、用語一覧と簡単な説明になります。
titleタグ
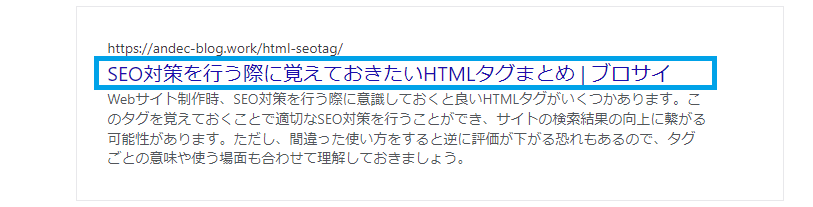
titleタグは、サイトのページのタイトル部分を設定するタグになります。
検索結果では青文字で表示される下図の青枠部分のような個所になります。
SEO対策の観点から、重要なタグの一つになるので、ページで対策したいメインキーワードをこのタイトル内に入れるようにしましょう。
h1~h6(見出し)タグ
見出しタグと呼ばれる「h」から始まるタグは「h1」~「h6」まであります。
h1が大見出しと呼ばれ、1ページに1つ作成し、その下の中見出しに「h2」を、その下に小見出しとして「h3」を設置します。
SEO対策の観点で見ると数字が小さいほど影響力が大きいので、特にh1、h2にキーワードを意識した見出しを設定すると良いです。
※h1は、複数回使用しても問題はありませんが、検索エンジンへの重要な見出しの伝達が分かり辛くなる、ユーザービリティの観点からメインの見出しが分かり辛くなるなど、ページの評価に影響しかねないので、見出しを使う際はルールを守るようにしましょう。基本的には下記の記事例「Webサイト」のように記載すれば問題ありません。
<h1>Webサイト</h1>
<p>今回はWebサイトについての説明をします。</p>
<h2>Webサイトの意味</h2>
<p>会社がWeb上で会社紹介するために作成し、インターネット上で閲覧できるページになります。Webサイトには様々な種類があります。</p>
<h3>コーポレートサイト</h3>
<p>前項で紹介した、会社紹介をするために作成したWebサイトはコーポレートサイトと呼ばれます。</p>
<h3>ECサイト</h3>
<p>実在する商品やサービスをインターネット上で取引できるようにしたサイトをECサイトと呼びます。</p>
<h2>中見出し</h2>
<p>テキストテキスト</p>
<h3>小見出し</h3>
<p>テキストテキスト</p>見出しを使う際は上記のように、見出しが順番になるように使用します。小見出しのリストが終わったら一つ上の中見出し、小見出しという順で使用します。h2の下にh4、h6など飛ばして記載することはやめましょう。
strong(強調・太字)タグ
strongタグは、文字を強調(太字)させたい場合に使います。
以前までは、SEOの面でもメインキーワードにこのstrongタグを使うと良いということも良く聞いていましたが、現在ではほぼ意味がなくなっています。ただ、ユーザービリティの面から強調したい文字として閲覧者に伝える意味ははありますので、使用することに問題はありません。
ただ、強調したい文字が複数ある場合は、メインの文字にstrongタグを、その他の文字にCSSプロパティの「font-weight:bold;」をクラス指定で追加する方が無難といえます。
a(アンカー・リンク)タグ
aタグは、文字や画像にリンクを設定したい場合に使います。
SEO対策の観点では、nofollowの指定がよく話題に出るのでこれについての説明をします。
<a href="https://○○○○.com" rel="nofollow">https://○○○○.com</a>nofollowは上記のようにrel属性内に設定します。主に外部リンクを設定する際に使用し、外部リンクが関係のないサイト、友好的でない・信頼できないサイトである場合などに使用します。目で見て通常のリンクと違いがあるわけではありませんが、クローラーに関係のないサイトと伝えることができます。
metaタグ
Webサイトの内容を検索エンジン、クローラーに伝えるための記述になります。
SEO対策の観点では、meta description(メタディスクリプション)がよく話題に出るのでこれについての説明をします。
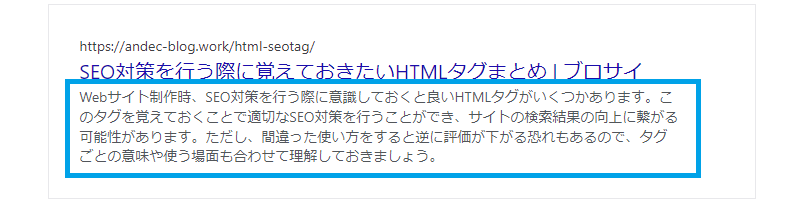
メタディスクリプションはページの説明や要約を記載する場合に使います。
<meta name="description" content="ページの説明">メタディスクリプションは上記のように、content属性内に説明を記述します。ここで記述した内容はページ内には表示されませんが、検索結果のタイトル直下に下図のように表示されます。
文字数に決まりはありませんが、100文字前後に収めるようにしましょう。ユーザーはディスクリプションの説明文を参考にして検索結果からページを開く場合もあるので、適切に検索キーワードを含めた文章にすることが大切です。
[inter id=’997′]
まとめ
今回は、SEO対策を行う際に覚えておきたいHTMLタグについてご紹介しました。
最近では内部リンク(サイト内のページ同士のリンク)やユーザービリティ向上を意識したサイト制作が求められていますので、これを踏まえたうえで、最適なサイト制作を行うことが大切です。