Google Fontsのサイトがリニューアルされて、htmlに入れる際の記述(linkタグ部分)が少し変わったので、改めて設定方法について説明していきます。
Google Fontsのフォントを自身のサイトに適用させる方法
Google Fontsの適用は下記手順を行います。
- 使用するフォントの選択
- フォントを適用させるためのコード(HTML/CSS)を生成
- 自身のコードに追加
上記3つの簡単な手順でGoogle Fontsを設定することができるので、順番に説明していきます。
使用するフォントを選択する
まず、Google Fontsで使用したいフォントを選択します。※複数選択することも可能です。
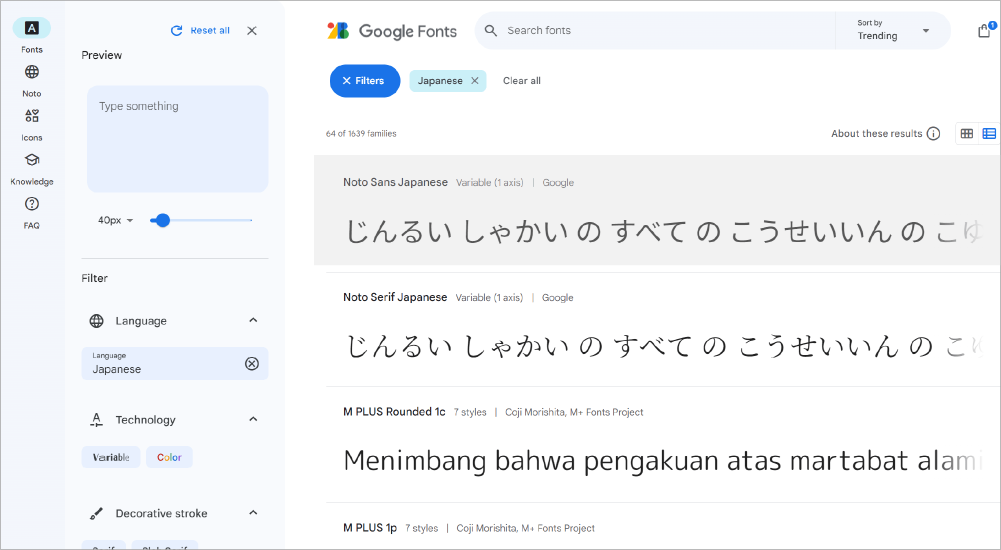
下図のようなフォント一覧画面で各フォントにマウスカーソルを合わせると、ポインターが変わり、灰色に変わるのでこの状態で使用するフォントをクリックします。

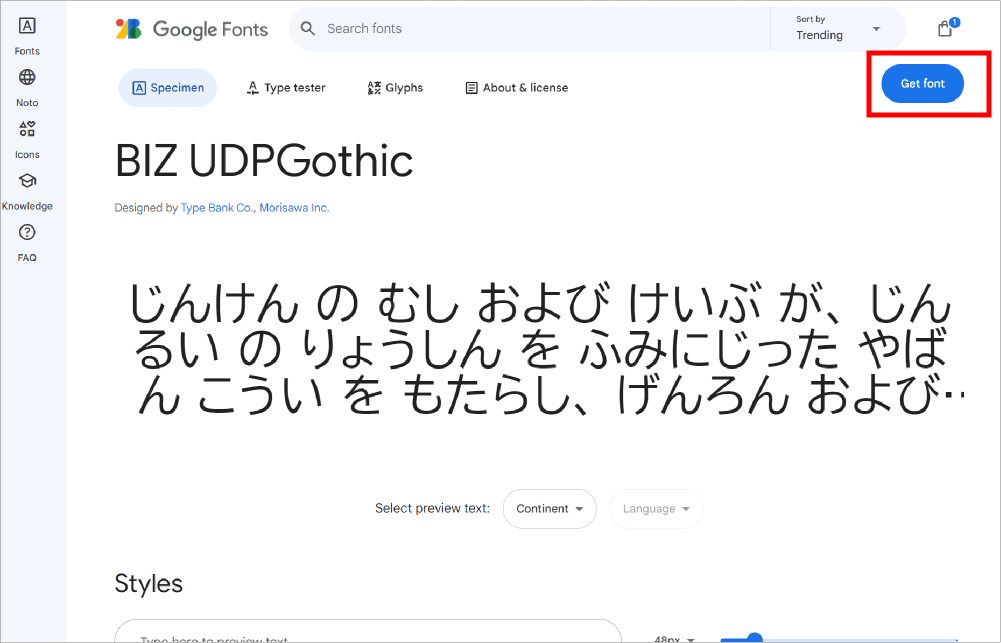
次に下図のような画面が開くので、この画面の、

右上にある[Get font]をクリックします。
※追加したいフォントが他にもある場合は、再度左上の[Fonts]メニューからフォント一覧を開き、同じ手順でフォントをゲットしてください。(Get fontをクリックすれば追加リストに保存されます。)

次に上図のような画面が開くので、追加をやめたいフォントがある場合は各フォントの[ゴミ箱マーク]を、フォントをサイトに表示するためのコードを取得する場合は画面右上の[Get embed code]をクリックします。

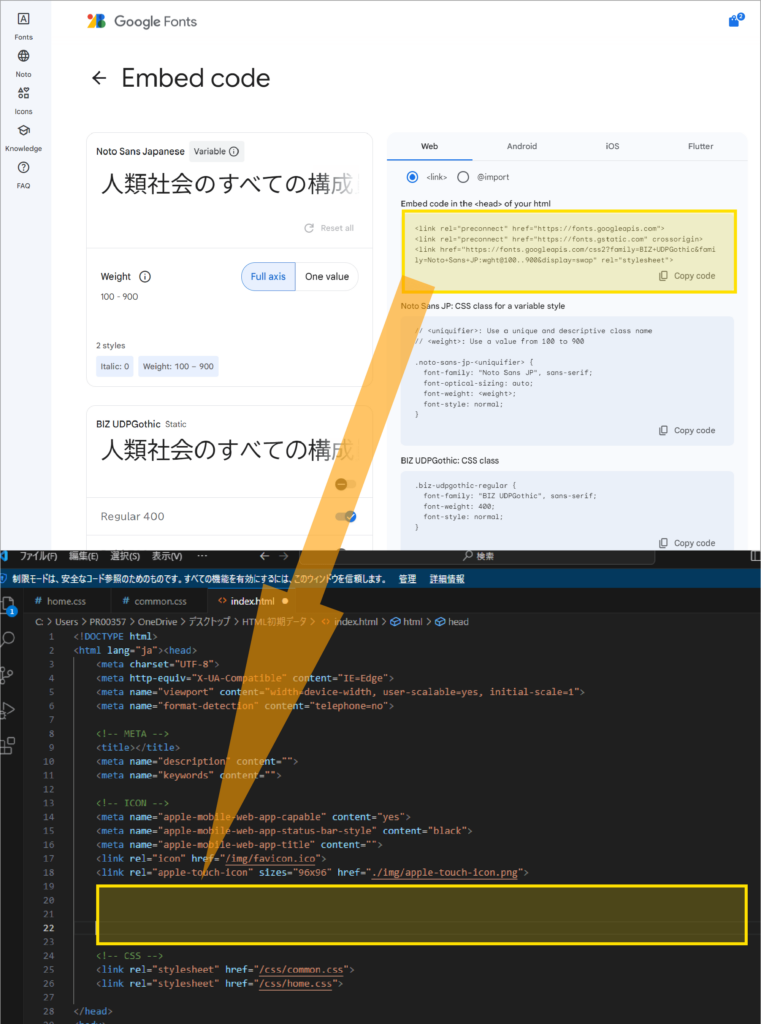
次に上図のような画面が開き、html、CSSに記述するコードが表示されるので、黄色の枠のlinkタグをheadタグ内に設置します。外部CSSを読み込んでいる場合はその直上辺りが良いと思います。
そして、CSSはフォントを適用させたいクラスに下記のように記述してください。※サイトのlinkタグ直下と同じものです。(例はNoto Sans Japaneseを適用させる場合)
p.text{
font-family: "Noto Sans JP", sans-serif;
font-optical-sizing: auto;
font-weight: 500;/*文字の太さを数値で入力*/
font-style: normal;
}これでGoogle Fontsのフォントをサイト内で使用する事が出来ます。
従来のGoogle Fontsと変わった点は、今まではサイト内でウェイトを指定した上でコードを生成、サイト内に設置していましたが、サイト内でウェイトを指定せずにCSS内で指定する形に変わりました。
サイト内の文字ウェイトを修正したい場合などには新しい記述の方が良いですね、全ウェイトが指定できることでデータ容量増加も懸念されますが、そこまで影響はないとの事です。