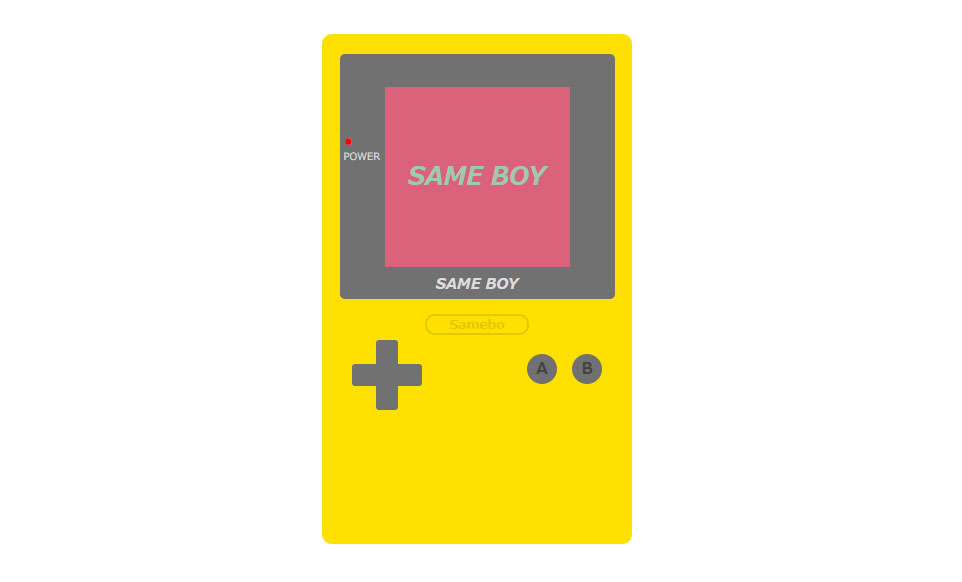
HTML、CSS、javascriptを使用してゲームボーイカラー起動時の色変更(十字ボタンをポチポチすると色が変わるやつ)を再現してみました。
※通常十字ボタンだけですが、今回はA、Bボタンでも動作するようにしています。
HTML・CSSで見た目とボタンを作っていますが、コードが長いため今回は説明を省きます。画面部分に配置したテキストと背景の色変更についてのjavascriptの記述は下記のとおりです。
簡単な説明になりますが、クリック時に0~256の数字を「rgb(x,y,z)」のx,y,zにランダムで表示することでテキストと背景色をランダム色で表示しています。※確率はかなり低いですが、色が被る可能性もあります。
var monitor = document.getElementById('monitor');
var sameboy = document.getElementById('sameboy');
var btn = document.getElementById('btn');
var min = 0;
var max = 255;
btn.addEventListener('click', colorPicker, false);
function colorPicker() {
var i = 0;
var bgcolor = [];
var txtcolor = [];
while (i < 3) {
var num = Math.floor(Math.random() * (max + 1 - min)) + min;
var num2 = Math.floor(Math.random() * (max - min)) + min;
bgcolor.push(num);
txtcolor.push(num2);
i++;
}
monitor.style.background = 'rgb(' + bgcolor + ')';
sameboy.style.color = 'rgb(' + txtcolor + ')';
}HTML・CSS・javascriptだけでも様々な機能や動きを実現することができます。