webサイトのコーディングをしている時に、コンテンツボックスをデザインする機会はよくあると思います。
そんな時に使える、HTMLとcssを使用したボックススタイルをいくつかご紹介します。
目次
【html/css】コーディングに使えるボックススタイルまとめ

こちらで紹介しているボックススタイルはcodepenというコーディングしながらプレビューを確認したり、作品として投稿できるツールを使用しています。
html、cssコードは適宜コピーして色、文字、クラスを変えるなどして、お使いください。
シンプルな枠線ボックス
こちらはシンプルな枠線のみのボックスになります。「border-radius」で角丸指定をしています。
シンプルな影付きボックス
こちらもシンプルですが…影が付いただけのボックスになります。枠線の指定が無くても「border-radius」で角丸指定ができます。枠線「border」と組み合わせたり、背景色「background-color」を指定することで、さらに強調することもできます。
ストライプ枠付きボックス
こちらのボックスは、ストライプの枠付きボックスになります。親要素「.stripe-box」に背景色として濃い単色オレンジを指定、背景画像として透明色、薄いオレンジを交互に5pxずつ繰り返し表示させる記述になっています。
またこのストライプ枠を作成する時は、無料枠線ツールhttps://css-stripe-generator.firebaseapp.com/で色とストライプの幅を設定することで簡単に作成できるので、おすすめです。ページ一番下から、作成したストライプのスタイルをsass、scss/cssで保存することができます。
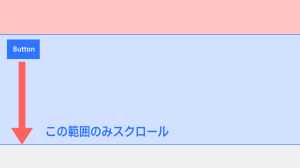
ストライプ枠付きボックス②
こちらのボックスは一つ前のボックスにホバーエフェクトを設定したものになります。わかりづらいですが、ボックス上にマウスカーソルを合わせて頂くと、ストライプの色が反転するようになっています。
まとめ
今回はwebサイトのコーディング時に使えるボックススタイルを紹介しました。ここで紹介したボックススタイル以外にも作り方次第で様々なスタイルのボックスが作れるので、是非チャレンジしてみてください。