今回は動きが工夫されている、見ていて楽しめるWebサイトをいくつかご紹介させて頂きます。
目次
動きがおしゃれ・面白い!工夫されたデザインのWebサイトまとめ
Webサイトの作りには流行り・トレンドがあり、工夫がなされたコンテンツが日々登場しています。Webサイトに使えるプログラムも新しいものが生まれ、数年前と比べると全体的な見た目も大きく変化しています。
フロントエンドエンジニア(コーダーやWebデザイナー)も新しいプログラムに対応すべく、覚えることが多くあり大変でもあります。HTML5で追加されたCanvas等々…
そんな、トレンドを入れつつ、思わず続きを見たくなるようなWebサイトをジャンルに分けてご紹介させて頂きます。
Canvasを使用してユーザーアクション判定を使ったアニメーションWebサイト
サイトを開いたらアニメーションが始まり、
・スクロール量によってアニメーションが変わる
などの動きがあるサイトはHTML5より追加されたCanvasという仕組みを使ったものが多くあります。
このCanvasという仕組みを使ったサイトは下記のようなものがあります。
○株式会社闇 ver.2
引用元:https://death.co.jp/ja/pc/
少し前にも話題になった株式会社闇のコーポレートサイト。モバイルファーストのサイトでPCで閲覧してもスマートフォンの仮想デバイス上で動作します。お化け屋敷や心霊スポットに居るような感覚を味わえるホラー系サイト。こちらの会社が手掛けたWebサイトはジャンルを問わずこのようなホラー系デザインのものが多くあります。
※スマートフォンでサイトを閲覧した方が臨場感や恐怖感も味わえるのでおすすめです。
○川久ミュージアム
引用元:https://www.museum-kawakyu.jp/
川久ミュージアムの博物館紹介サイト。スクロール量に応じて変化するアニメーションで工夫された色調の写真や博物館サイトのイメージに沿ったフォントで、引き込まれるようなデザインです。
パララックス(視差)効果でスクロールアニメーションを使ったWebサイト
パララックス効果とは、
を使用したサイトになります。
サイト全体にこのパララックスを使ったサイト、一部のみ使ったサイトなど多くのサイトがこの技術を使っています。
このパララックスを使ったWebサイトには下記のようなものがあります。
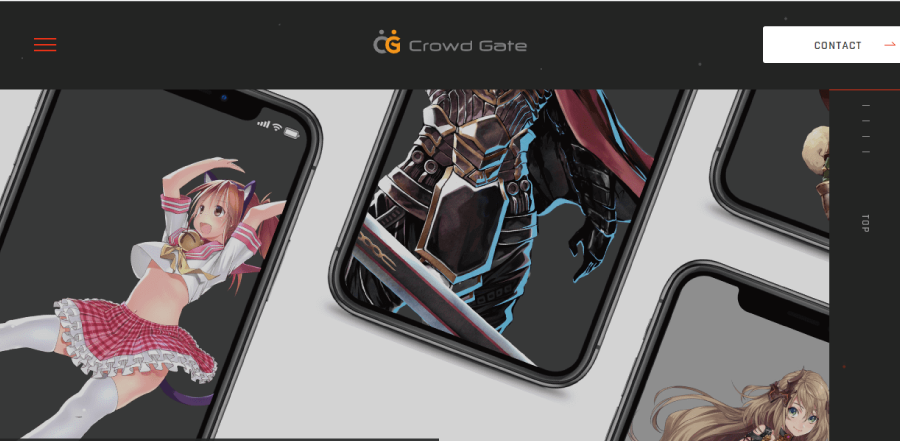
○株式会社クラウドゲート
引用元:https://www.crowdgate.co.jp/
株式会社クラウドゲートのコーポレートサイト。全体的にシンプルですが、派手すぎないスクロールアニメーションを取り入れていて、とても見やすいサイトです。
○平戸城 懐柔櫓
引用元:https://www.castlestay.jp/
平戸城 懐柔櫓(かいじゅうやぐら)の公式Webサイト。和風のデザインとスクロールアニメーションを取り入れたWebサイトでコンテンツのサイズ感も見やすくきれいなサイトです。
まとめ
今回は、パララックス効果・Canvasを使用した、スクロールアニメーションサイトをご紹介しました。現在多くのサイトがこの技術を使用していて、見ていて面白いサイトも多いので、みなさんも探してみてください。
おすすめサイトは随時更新していきます。