今回は、CSSのflexbox「display:flex;」の使い方とfloatとの使い分けについてご説明します。
【HTML/CSS】flexboxの使い方&floatとの区別について
サイトのコーディングを行う中で、要素を横並びにして表示したい場面があると思います。この配置を実現するために使用するCSSプロパティが「float:left」「float:right;」または、「display:flex;」になります。どちらも横並びにはできますが、場面によって適切に使い分けるのが理想です。
ちなみにこの2つのプロパティの用途は主に下記の通りです。
主にコンテンツの回り込み指定を行う際に使用。複数のコンテンツを横並びにしたい時も利用できますが、次要素に空要素(clearfix)を指定、または、回り込みの解除(clear:both;)の指定をしないと次要素の表示が崩れます。
複数の要素を横並びにしたい際に使用。高さの違う要素を上下片方または中央揃え、片側寄せなど配置の指定をしたい場合は、こちらのflexboxを使用した方が良いです。
上記の事を簡単に理解した上で、実際のコードを見ながら説明します。
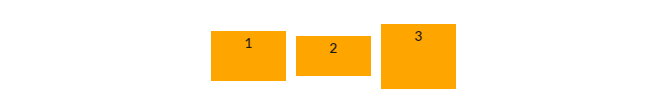
要素を横並び配置させる場合

<div class="flexbox">
<div class="itembox box1">1</div>
<div class="itembox box2">2</div>
<div class="itembox box3">3</div>
</div>.flexbox{
display:flex;
}
.itembox{
width:75px;
margin:0 5px;
text-align:center;
font-weight:bold;
font-size:14px;
background:#ffa500;
}
.box1{
height:50px;
}
.box2{
height:40px;
}
.box3{
height:65px;
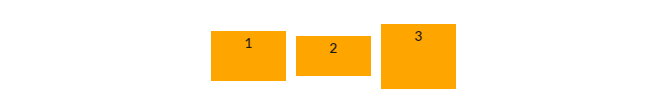
}高さの異なる複数のコンテンツを横並び+上揃えにする場合は、横並びにしたい要素の親要素に「display:flex;」を指定します。
※HTMLは②以降も共通になります。flex指定のデフォルト配置が上側配置になりますが、「align-items」プロパティの「start」でも上側配置が可能です。
②上下中央配置
.flexbox{
display:flex;
align-items:center;
}
.itembox{
width:75px;
margin:0 5px;
text-align:center;
font-weight:bold;
font-size:14px;
background:#ffa500;
}
.box1{
height:50px;
}
.box2{
height:40px;
}
.box3{
height:65px;
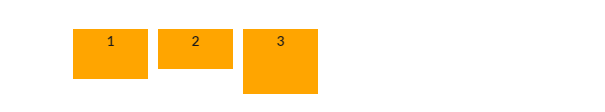
}横並びのコンテンツを上下中央配置したい場合は「align-items」プロパティの「center」を指定します。下揃えを指定する場合は「end」を、フレックスの場合は「flex-end」を指定すれば適用されます。
※align-itemsプロパティは親要素の交差軸方向で縦横のどちらに作用するかが決まります。デフォルトでは縦位置揃えに働きますので、基本的には縦配置の指定との認識で問題ありません。
③上下左右中央配置
.flexbox{
display:flex;
align-items:center;
justify-content:center;
}
.itembox{
width:75px;
margin:0 5px;
text-align:center;
font-weight:bold;
font-size:14px;
background:#ffa500;
}
.box1{
height:50px;
}
.box2{
height:40px;
}
.box3{
height:65px;
}縦揃えには「align-items」プロパティを使用しましたが、横揃えには「justify-content」プロパティを指定します。なので上下左右中央に配置したい場合は、どちらのプロパティにも「center」を指定します。
※justify-contentプロパティは親要素の交差軸方向で縦横のどちらに作用するかが決まります。デフォルトでは横位置揃えに働きますので、基本的には横配置の指定との認識で問題ありません。
③要素ごとに個別配置
.flexbox{
display:flex;
align-items:center;
justify-content:center;
}
.itembox{
width:75px;
margin:0 5px;
text-align:center;
font-weight:bold;
font-size:14px;
background:#ffa500;
}
.box1{
height:50px;
align-self:start;
}
.box2{
height:40px;
align-self:center;
}
.box3{
height:65px;
align-self:end;
}横並びの要素をコンテンツごとに配置を変更したい場合は、各要素に「align-self」を指定します。上中下の配置は①②と同じく「start」「center」「end」で指定できます。