今回は、Adobe Illustratorを使用して、簡単な吹き出しを作成する方法をご紹介します。簡単な作業で数分で作成できますので、初めての方は参考にしてみてください。
【Adobe Illustrator】シンプルな吹き出しを作成する方法
Adobe Illustratorで吹き出しを作成する場合に使用するツールは、長方形や多角形、円形ツールなどの図形を作れるツールを使用します。操作をいくつも踏むような難しい作業は全くありません。
では早速、シンプルな吹き出しを作成する方法を説明していきます。
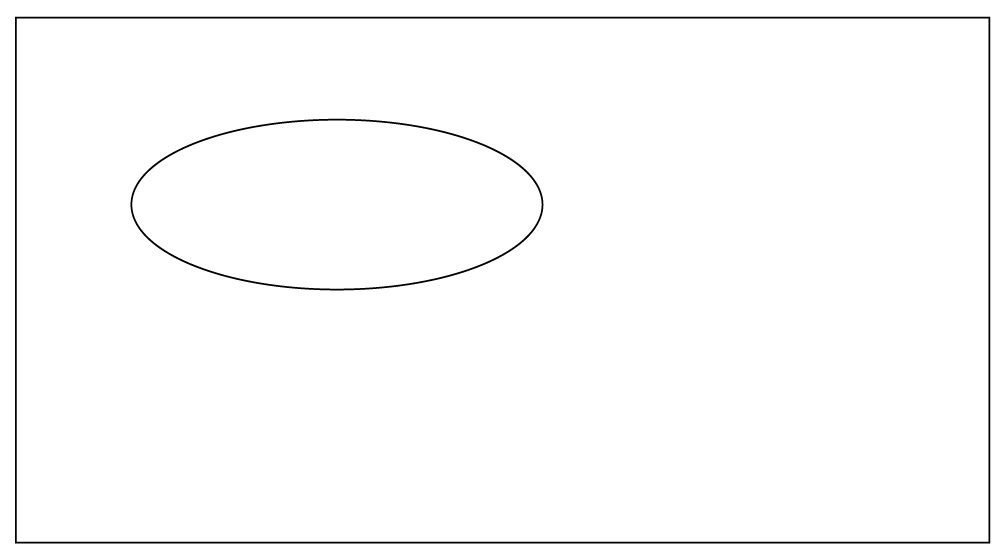
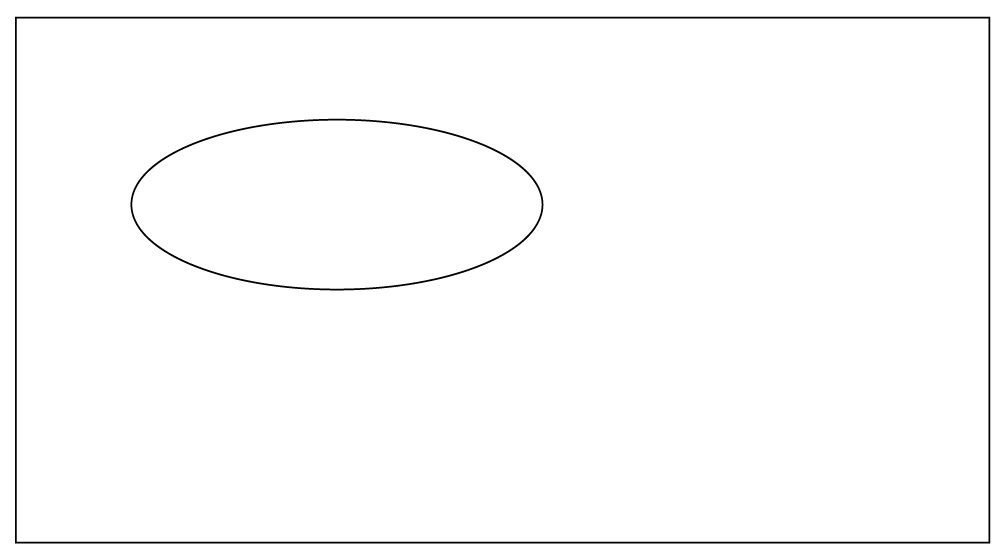
①図形ツールを使用して、適当な図形を作成する。

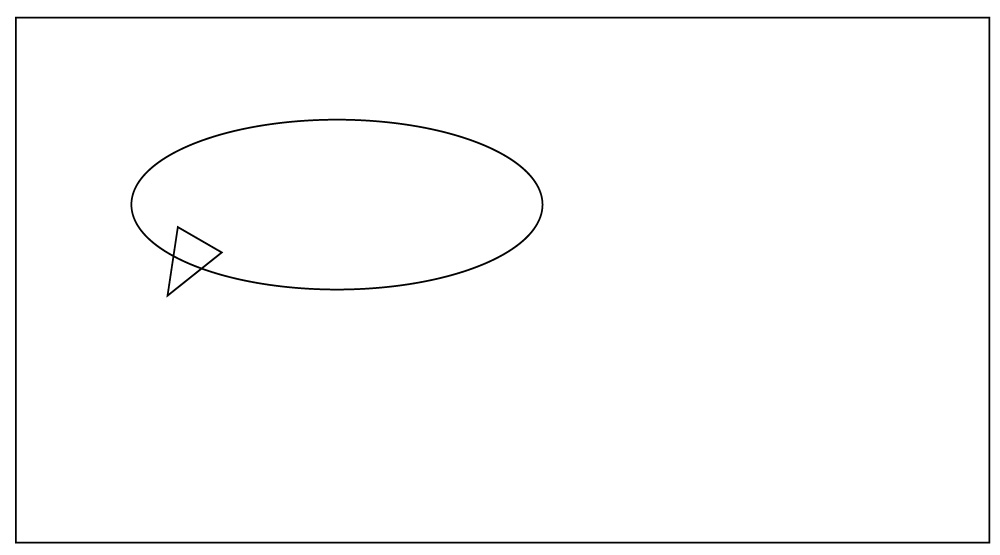
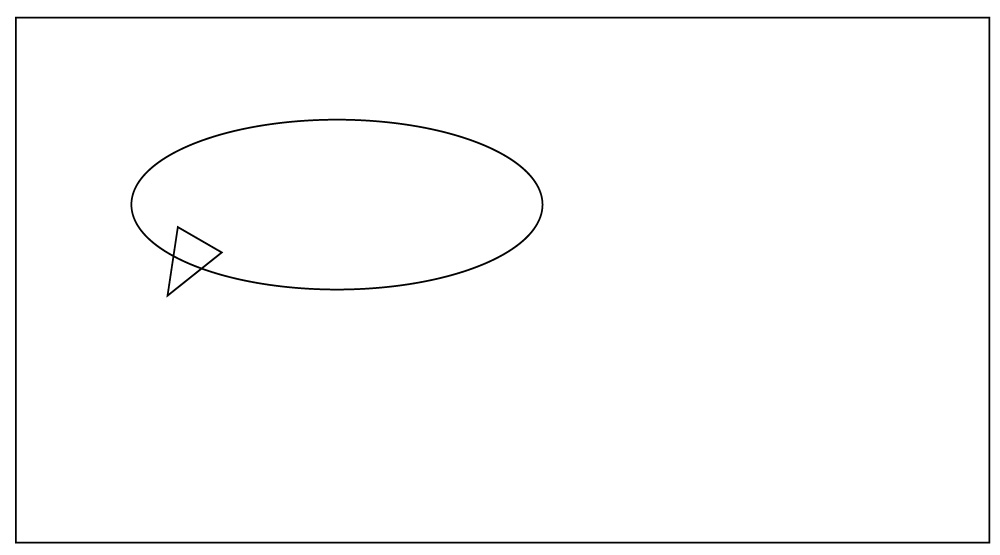
②①で作成した図形に一部被る形で、三角形ツールで三角形を作成する。

③②で作成した三角形の形を変えたり、回したりして、上図のような形にする。(ここまでで形が見えてきたと思います)
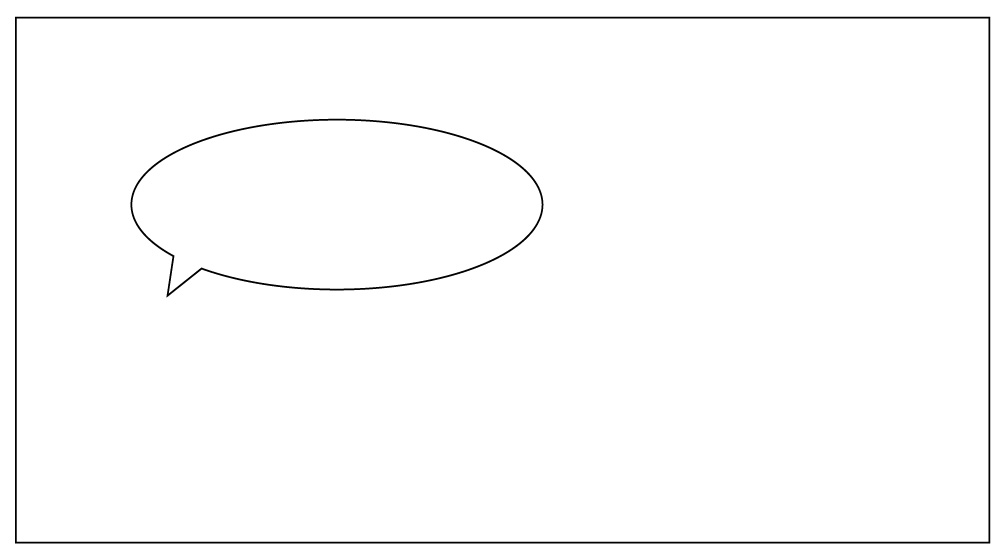
④ここまでで作成した2つの図形を選択し、「パスファインダー」の形状モードから「合体」をクリック。


②①で作成した図形に一部被る形で、三角形ツールで三角形を作成する。

③②で作成した三角形の形を変えたり、回したりして、上図のような形にする。(ここまでで形が見えてきたと思います)
④ここまでで作成した2つの図形を選択し、「パスファインダー」の形状モードから「合体」をクリック。

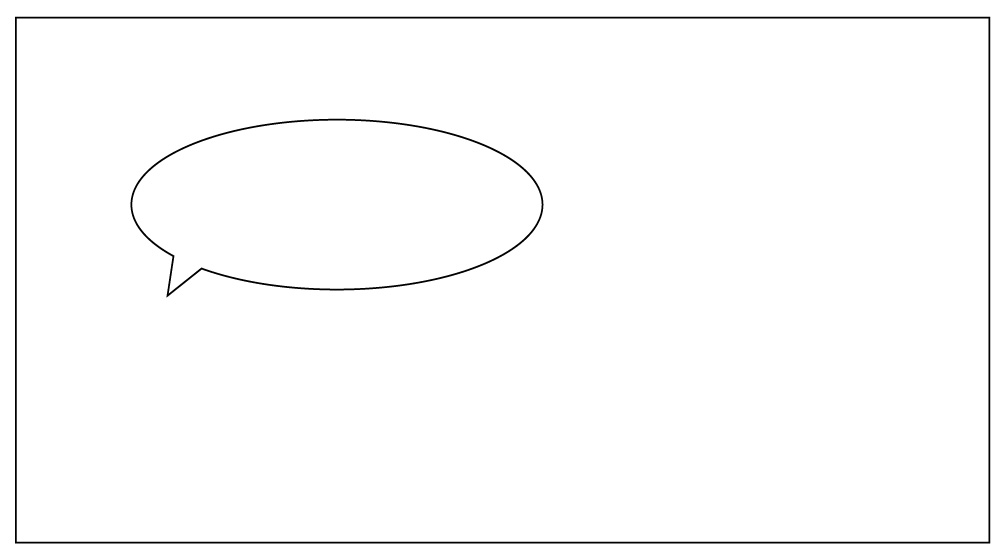
これで吹き出しの作成が完了です!
パスデータなのでもちろん色の変更、塗り有、サイズ、形状変更ができます。
吹き出しの先の部分を複数の丸にすれば、思いつきのようなフワフワタイプの吹き出しも簡単に作成できますね。
以上がイラストレーターでシンプルな吹き出しを作成する方法の説明になります。
イラストレーターの他の機能については、下記記事も参考にしてみて下さい。
・3Dツールの使用方法
[inter id=”544″]
・手書き文字をイラストレーターでトレースする方法
[inter id=”462″]