今回は、翻訳プラグイン「GTranslate」を使ってサイト内のテキストを多言語化させる方法を紹介していきます。
まず、GTranslateプラグインはGoogle翻訳を使って、日本語以外に100言語以上の翻訳機能を使うことができます。無料版と有料版があり、どちらもページの翻訳機能が使えますが、主に下記のような違いがあります。
- サイトを多言語化できる(103言語使用可能)
- 言語の切り替えボタンを設置できる
- 【有料版のみ】各言語のページをインデックスさせることが出来る(例:「https://sample.com/en/」など
- 【有料版のみ】adsenseのサイト内広告も翻訳できる
主に上記のような機能が使えます。「コーポレートサイトで海外に拠点がある為、サイトに翻訳機能を持たせたい」というような場合は、無料版のみの機能で問題ないと思います。
では基本的な導入方法について説明していきます。
GTranslateのインストールと基本設定を行う
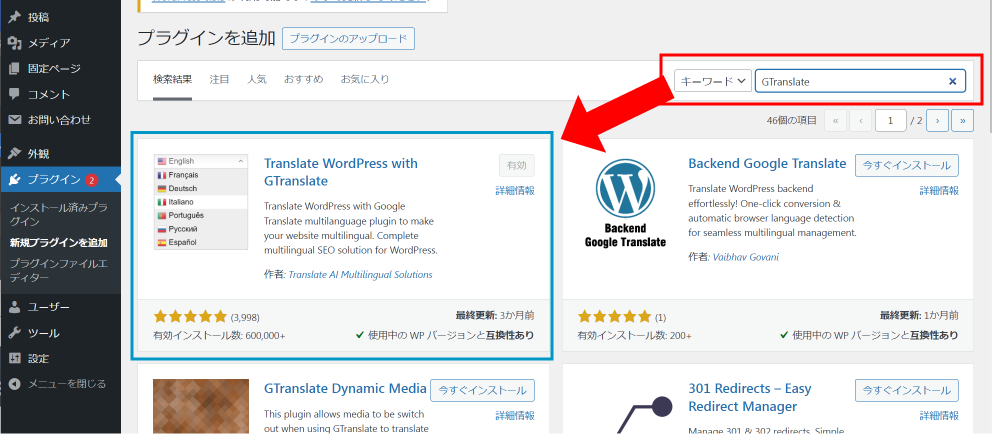
まず、WordPressの管理画面の「プラグイン」メニューから「新規プラグインを追加」でキーワード検索欄に「GTranslate」と入力します。
すると下図のようなプラグインが表示されるので、青枠と同じプラグインをインストールして有効化させます。

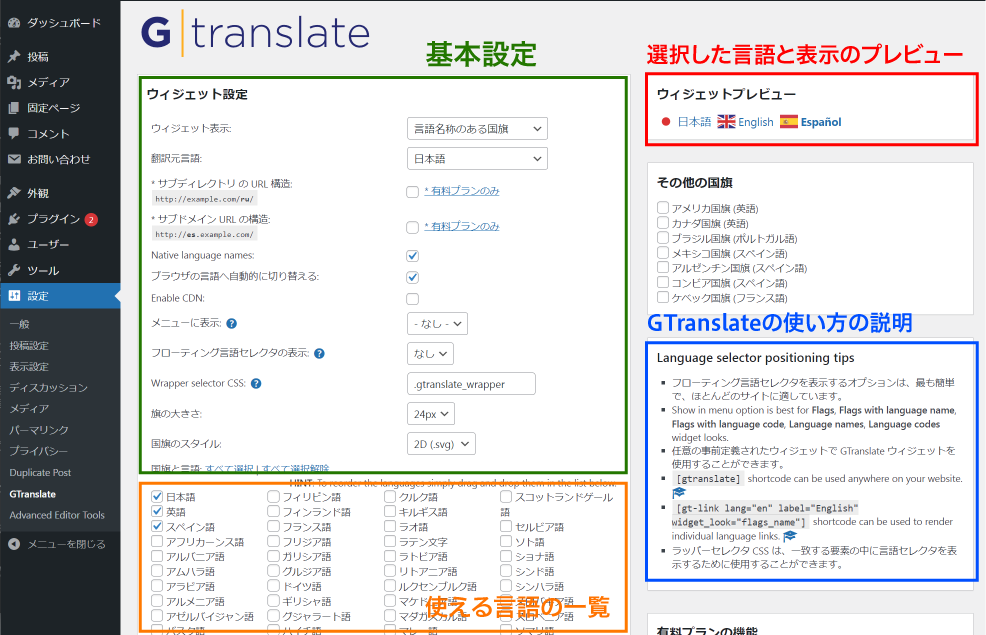
追加したプラグインは、管理画面の左メニューから「設定」→「GTranslate」に追加されているので、ここから設定を変更していきます。

GTranslateの設定画面では上図のような画面が表示され、使用したい言語や表示方法の設定が可能です。上図枠内の説明は下記の通りです。
- 緑枠→基本設定:表示させる言語ボタンの見た目や表示方法を設定する項目になります。ウィジェットの見た目を変更した場合は、右隣の赤枠部分のプレビューに表示されます。
- 赤枠→プレビュー:言語ボタンの見た目を緑枠から変更した場合にこちらの赤枠にプレビューが表示されます。
- 黄枠→言語選択:言語一覧から使用する言語を選択します。
- 青枠→実装方法:言語ボタンをページに表示する方法を説明しています。基本的には青枠に表示されたショートコードをphpや固定ページ、投稿に追加することで表示可能です。
言語ボタンをページに表示させる
環境別の設定方法は下記の通りです。
固定ページ・投稿でビジュアルエディターを使用する場合・・・
phpファイルにコードを入れる場合・・・
<?php echo do_shortcode('[gtranslate]'); ?>これで基本的なGTranslateの設定・設置方法は完了となります。