今回は、HTMLとCSSを使って縦・横・斜め方向のグラデーションを、また、グラデーション部分を変形、透過させる方法を紹介します。
目次
【HTML/CSS】縦・横・斜め・透過・円形のグラデーション背景作成方法
HTMLとCSSを使ってグラデーション背景を作成するには、「background」プロパティを使用することで実装することができます。
※今回もcodepenというコーディング&プレビューが簡単にでき、作品として世界中のユーザーに公開できるツールを使用して紹介します。
グラデーション背景をコンテンツに反映させたい場合は、コンテンツ部分のサイズ等を指定し、単色背景を付けるときと同じように「background」プロパティを指定するだけになります。
グラデーションに使用する色数によって、記述量は変わりますが、基本的には下記のような記述となります。
div{
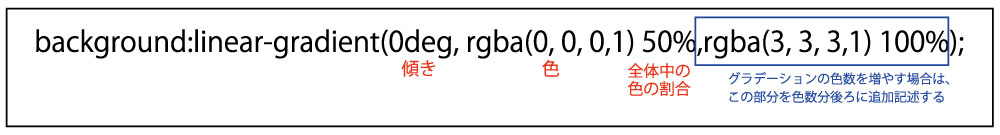
background:linear-gradient(0deg, rgba(0, 0, 0,1) 50%,rgba(3, 3, 3,1) 100%);
}また、上記の記述の詳細については、下記の通りです。

色数が多い場合は、上記の青枠部分をすぐ後ろにコピーして、記述を追加します。色指定「rgba(0,0,0,1)」の部分の最後の数字は透過割合の指定になりますので、グラデーション背景を透過させたい場合は、ここの数字を0.1~1(10%~100%)に変更してください。(わかりづらいですが、box6で透過指定しています)
傾き指定によるグラデーション方向の変更
先ほど記述方法の箇所で紹介した通り、「0deg」部分の数値を変更することで色の傾きを変更することができます。「deg=°(度)」と考えてもらえばわかりやすいと思います。
codepenの各グラデーションで見てみると、横グラデーション(box1)が0deg、縦グラデーション(box2)が90deg、斜めグラデーション(box3~)は0deg、90deg、180deg以外を指定することで、実装することができます。
角丸指定による変形グラデーション指定
box5のように変形のグラデーション背景を作成したい場合、角丸指定に使う「border-radius」プロパティを指定することで実装することができます。(一部)角丸、円形、に変形したい場合はセレクタに指定してみてください。
透過指定による半透明のグラデーション指定
先ほど記述方法の箇所で紹介した通り、色指定の「rgba(0,0,0,1)」の最後の数値部分を変更することで、背景の透過を実装することができます。
box6がそれに当たりますが、設定できる数値は0.1~1で透過率10%~100%となります。グラデーションは複数の色指定ができるので、色ごとに透過割合を変えることも可能です。
まとめ
今回は、HTMLとCSSを使って縦・横・斜め方向のグラデーションを、また、グラデーション部分を変形、透過させる方法を紹介しました。グラデーションに使用するプロパティは1つで簡単に指定できますので、ぜひ使ってみてください。