今回は、コーダーやWebエンジニアにおすすめのGoogle Chromeデベロッパーツールの使用方法についてご紹介させて頂きます。
目次
【Google Chrome】デベロッパーツールのコーダーにおすすめの使用方法
Google ChromeやFirefox、Microsoft edgeなどのブラウザには、サイトページの検証ができるデベロッパーツールという機能が標準で付いています。Web関係の仕事に従事していない方は、ほとんど使用したことのない機能かと思いますが、無料でサイトの検証が行える上に高機能なのでおすすめのツールです。
その中でもGoogle Chromeでのデベロッパーツールの基本操作を今回は説明させて頂きます。
Google Chromeデベロッパーツールの起動方法
デベロッパーツールは下記の手順で開くことが出来ます。
検証したいサイトの背景部分でマウスの右クリック→「検証」を選択
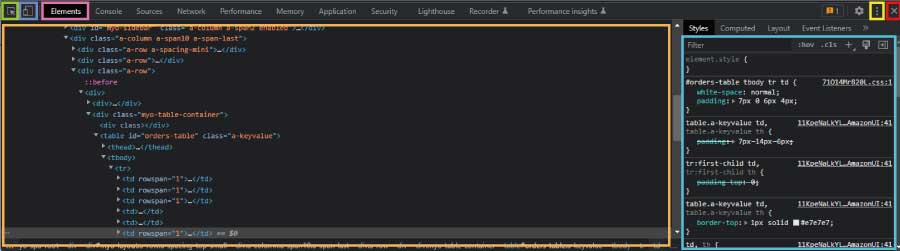
簡単ですね。上の画像のようなコードが表示された黒または白の画面がブラウザの画面下半分ほどに表示されていれば問題ありません。
基本的なデベロッパーツールの操作方法

コーダーやWebエンジニアの場合、よく使うデベロッパーツール操作は下記のものになります。
- 左上緑枠:サイト上の要素を選択し、そのコンテンツのコード記述箇所を表示します
- 左上青枠:サイトページの表示をPC/スマホで切り替えができます。スマホ版に切り替えた後、サイト画面上部の「Dimensions」をクリックすることで、端末の種類を変更出来ます。(iPhone、iPad、Galaxyなど)
- 左上桃枠:「Elements」タブ→ページのコードを表示。
「Console」タブ→サイトの問題等を表示。
「Source」タブ→外部CSS、js等の表示。
「Network」読み込んでいるファイルの一覧表示。
「Performance」タブ→サイトパフォーマンス、読み込み速度の計測結果を表示。
「Memory」タブ→メモリ使用量の表示。 - 右上黄枠:デベロッパーツールの表示位置の変更。左側、右側、下側、別ウィンドウ
- 右上赤枠:×ボタン。デベロッパーツールを閉じます
- オレンジ枠:現在閲覧しているサイトページのコードを表示しています。
- 水色枠:サイト内で現在選択されているタグ部分に指定されているcss(外部ファイル含む)を表示しています。
※デベロッパーツール右上の歯車マーク(設定)をクリックし、「Theme」を「Light」または「Dark」にすることでデベロッパーツールのテーマ色変更ができます。
デベロッパーツールをよく使う場面は、主にWebサイト制作、修正後の動作確認、記述確認になります。Google Chromeデベロッパーツールはシステムのアップデート時に機能が改善され、スマホ版のサイト表示もかなり精度が高くなっているので、こまめに動作確認を行う時などにはおすすめです。
また、実際のサイトには変更を反映したくない場合に、デベロッパーツールのHTML・CSSを変更することでそのPC上にのみ次の読み込みまでの間、変更確認ができるので、コーディング前の実装確認としても使えます。
まとめ
今回は、コーダーやWebエンジニアにおすすめのGoogle Chromeデベロッパーツールの使い方をご紹介しました。高性能なツールですので、使ったことのない方は是非一度使ってみて下さい。