今回は、サイトのコーディングを行う際に、場面・ページ別で使えるおすすめのデザイン・アニメーション紹介サイトをご紹介します。
目次
コーディング時に使えるデザイン・アニメーション紹介サイトまとめ
サイトのコーディングを行う際、納期が短い場合でも、コンテンツにアニメーションを付けたり、視覚的にも特徴を持たせたサイト制作を行いたい場面があると思います。
そんな時にも使える、ソースをコピーするだけで簡単にアニメーションを実装できるオススメのサイトを場面別にご紹介させて頂きます。
【フォーム・画面読み込み時】ローディングアニメーション
最初にご紹介するサイトは、お問い合わせフォームの送信ボタンの読み込み中、サイトページの読み込み時などに使える、ローディングアニメーションになります。
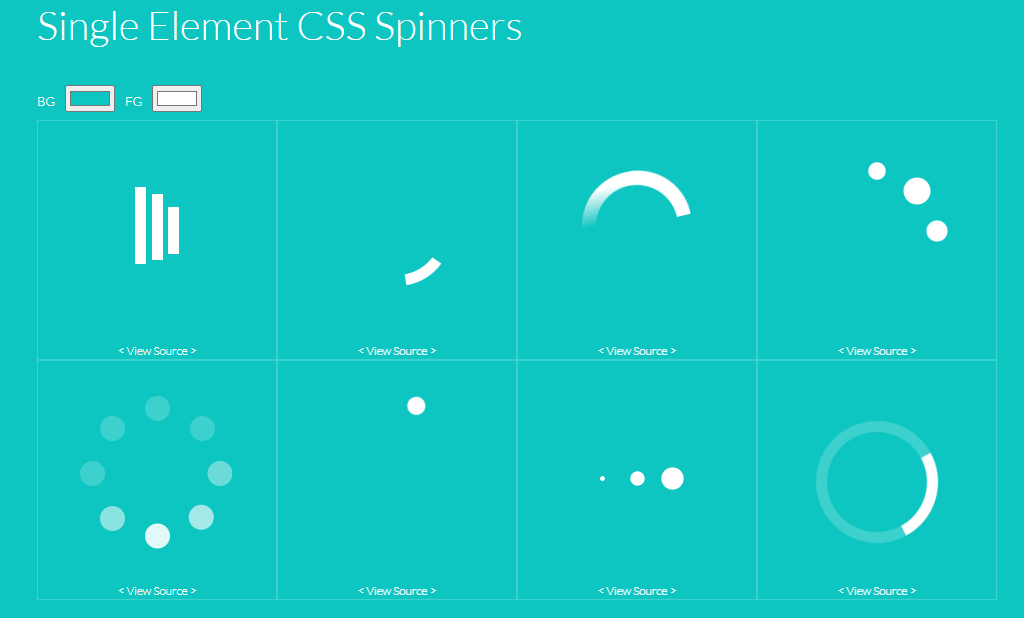
①Single Element CSS Spinners(https://projects.lukehaas.me/css-loaders/)

このサイトはローディングアニメーションだけを紹介しているサイトで、各アニメーション下部の「view source」をクリックしてソースの確認ができます。シンプルですが定番のローディングアニメーションを簡単に実装できるおすすめサイトです。
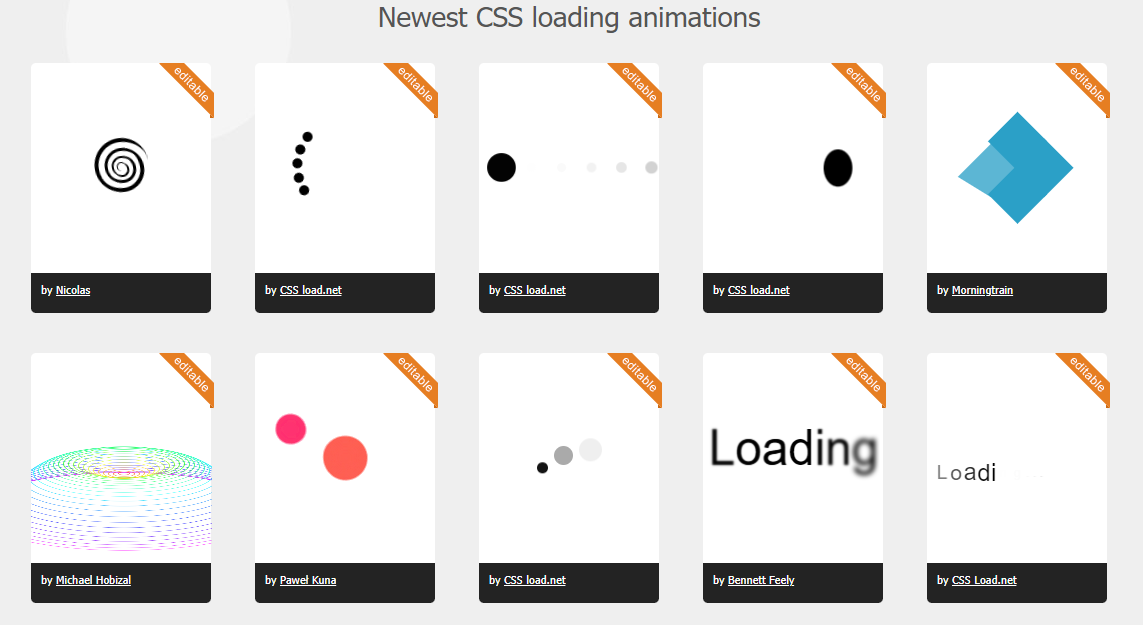
②cssload.net(https://cssload.net/)

このサイトはシンプルなものから特徴的なものまで、様々なアニメーションを紹介しているサイトです。気になるアイコンをクリックすると、ジェネレーターのポップアップが表示され、背景色・アニメーション速度・サイズを変更し、「Get code」をクリックすることでソースが生成されます。
ベンダープレフィックスの有無の指定もできるのでブラウザ対応も安心です。
【ボタン・コンテンツ】ホバー(マウスオン)アニメーション
次にご紹介するアニメーションはコンテンツやボタンにマウスを合わせた時に使える、ホバー(マウスオン)アニメーションになります。
①CSS ANIMO(https://cssanimo.netlify.app/)

このサイトはホバーアニメーションとローディングアニメーションを紹介しているサイトで、気になるアニメーションのテキストまたはアイコン上でクリックするだけでCSSをコピーすることが出来ます。シンプルなアニメーションをサクッと実装したい場合におすすめです。
②動くWebデザイン アイディア帳(https://coco-factory.jp/ugokuweb/move01-cat/button/)

このサイトはホバーアニメーション、その他様々なサイト内の機能の中で使えるアニメーションを紹介しています、気になるアニメーション上でクリックすることで、動きやソースの確認ができます。サイト内に多くのアニメーションを実装する場合は、正直このサイトだけでも十分に参考になります。
まとめ
今回は、サイトのコーディングを行う際に参考になるサイトのご紹介をさせて頂きました。参考にしてコピペするだけでも良いですが、少しアレンジを加えると理解が深まったり、面白いと思いますので、時間のある方は是非チャレンジしてみてください。