今回はシンプルなポートフォリオをWebで制作する場合の記述方法をご紹介します。
Webサイトとしてポートフォリオを作成する場合の記述方法
エンジニアやクリエイター、デザイナーが就職や転職で資料を作成する際、ポートフォリオを作成する機会が多くあると思います。ポートフォリオの作成方法には主に、イラストレーターを使用して紙に印刷またはPDFなどで送る方法、Webサイトとしてポートフォリオを作成するパターンがあります。
Webサイトとして作成する場合、在職中の会社からすぐに転職を考えていると中々時間を作れなかったりすると思います。
そんな方は、今回ご紹介するシンプルなポートフォリオページがオススメです。
※ポートフォリオ部分のHTML・CSSはご自由にコピペして頂いて、問題ありません。
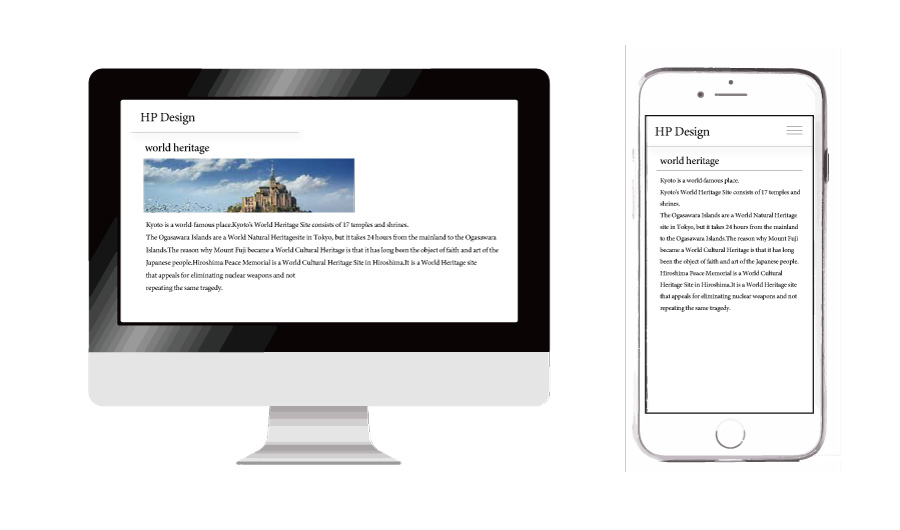
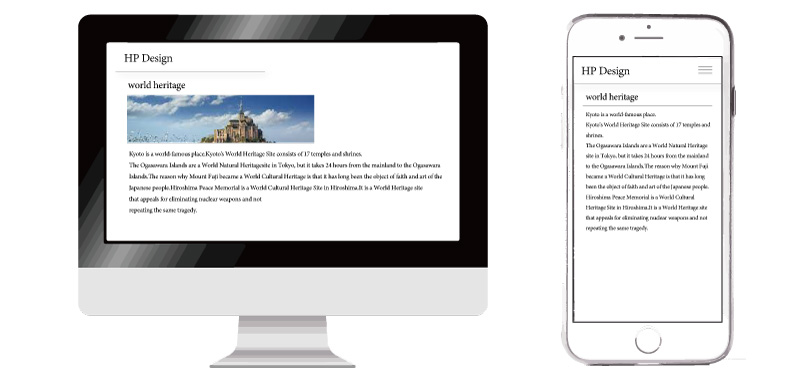
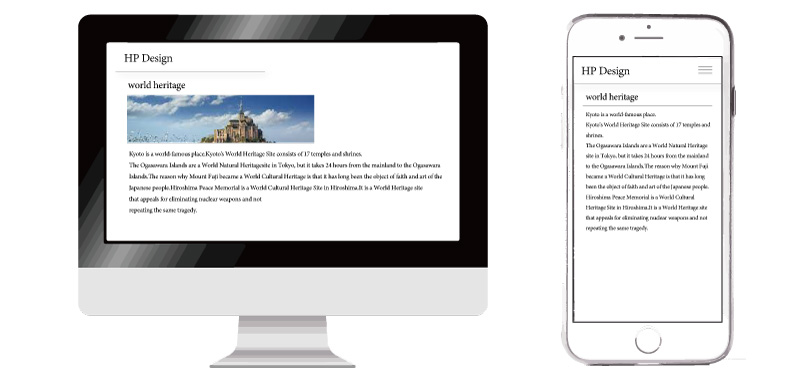
シンプルなポートフォリオの例
Webサイト制作事例
現在までに制作に携わったWebサイト制作事例を紹介します
○World Heritage様(https://○○○○.co.jp/)

制作環境:HTML、CSS、javascript、Illustrator
制作時間:3時間
○World Heritage様(https://○○○○.co.jp/)

制作環境:HTML、CSS、javascript、Illustrator
制作時間:3時間
——————————
ここまでがポートフォリオのデザインになります。
色も白黒以外はほぼ使用せずにシンプルな見た目となっています。PC・スマホのイメージは端末のフリーイラストにスクリーンショットをはめた画像を使用しています。
次にHTMLとCSSの記述コードを下に紹介します。
シンプルなポートフォリオの記述
<div class="work-box">
<p class="work-box-title">Webサイト制作事例</p>
<p class="post-result-text">現在までに制作に携わったWebサイト制作事例を紹介します</p>
<!--↓start#hp-user-list↓-->
<div class="hp-user-list">
<p class="hp-user-name">○World Heritage様(<a href="#">https://○○○○.co.jp/</a>)</p>
<p class="hp-user-img"><img src="/wp2/wp-content/uploads/2022/08/web-sample2.jpg" alt="制作案件1"></p>
<div class="border2Box hp-user-text">World Heritage様、コーポレートサイトの新規構築を行いました。<br>制作環境:HTML、CSS、javascript、Illustrator<br>制作時間:3時間</div>
</div>
<!--↑end#hp-user-list↑-->
<!--↓start#hp-user-list↓-->
<div class="hp-user-list">
<p class="hp-user-name">○World Heritage様(<a href="#">https://○○○○.co.jp/</a>)</p>
<p class="hp-user-img"><img src="/wp2/wp-content/uploads/2022/08/web-sample2.jpg" alt="制作案件1"></p>
<div class="border2Box hp-user-text">World Heritage様、コーポレートサイトの新規構築を行いました。<br>制作環境:HTML、CSS、javascript、Illustrator<br>制作時間:3時間</div>
</div>
<!--↑end#hp-user-list↑-->
</div>
.work-box{
width:90%;
margin:0 auto;
}
.work-box-title{
font-weight:bold;
text-align:center;
font-size:18px;
}
.post-result-text{
text-align:center;
font-size:14px;
}
.hp-user-list{
border-bottom:1px dashed #aaa;
padding:40px 0;
}
.hp-user-list:first-of-type{
border-top:1px dashed #aaa;
margin:40px 0 0;
}
.hp-user-name{
font-weight:bold;
font-size:16px;
text-align:center;
}
.hp-user-img{
margin:0;
}以上になります。