今回は、CSSプロパティの「float」の指定方法と次の要素の見た目が崩れる場合の回避方法について説明します。
目次
【HTML/CSS】CSSプロパティ「float」の指定方法&次要素の崩れの回避方法
サイトのコーディングを行う中で、サイトのスタイルや装飾、配置を指定できるCSSですが、指定方法を間違えるとサイトの崩れなどに繋がります。
その中でも、使用することで崩れが起きやすいプロパティの「float」の指定方法と次の要素が崩れることを防ぐための方法について説明します。
「float」プロパティについて・使用方法
コンテンツの回り込み指定をする際に使用。
兄弟要素にそれぞれ「float」のleftまたはrightを指定することで、回り込み指定ができます。
実際に回り込みの指定を設定する場合は、下記のように指定します。
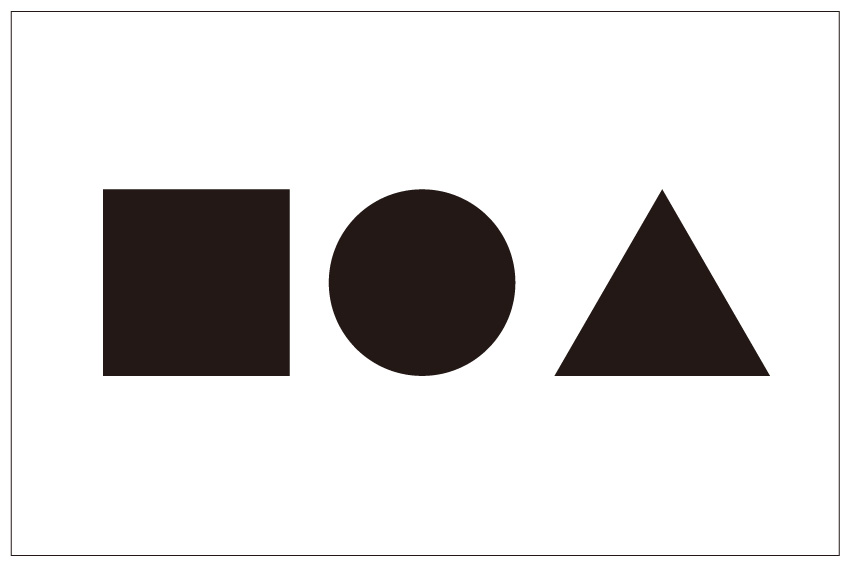
<div class="float-box clearfix">
<div>■</div>
<div>●</div>
<div>▲</div>
</div>.float-box > div{
float:left;
}
.clearfix:after{
content:"";
display:block;
clear:both;
}横並びを設定した同階層のコンテンツにそれぞれ「float」を適用することで、上記のような表示になります。floatを指定する要素が2つで、それぞれを親要素の幅の両端に設置する場合は、左側の要素に「left」指定、右側の要素に「right」指定を設定することで、両端に表示されるようになります。
「float」とは別にCSSに記述している「clearfix」については、次項で説明します。
「float」プロパティを指定したことによる崩れを回避する方法
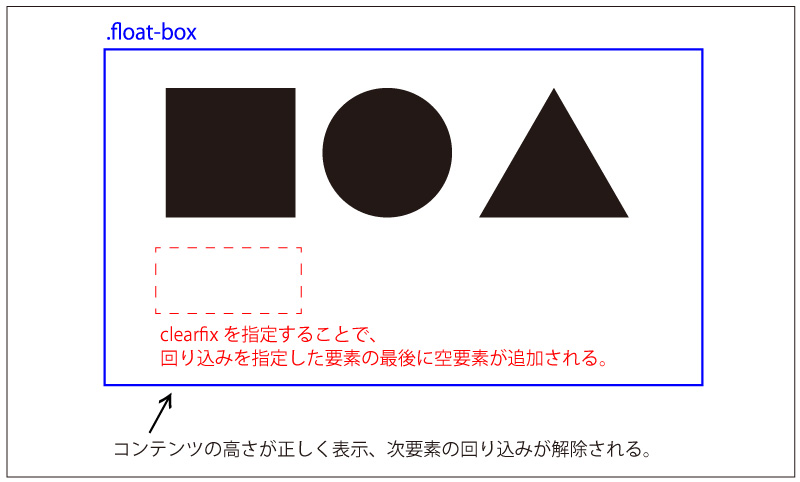
コンテンツを横並びにするために「float」プロパティを使用すると、コンテンツの高さが0になったり、直下のコンテンツの表示が崩れたり、関係のない要素まで横並びに表示されてしまうことがあります。このような場合に先ほどの「clearfix」を使用します。
この「clearfix」の中にある「clear:both;」という指定が、回り込みを解除し、該当要素を下に移動させる効果を持ちます。

回り込ませる要素の親要素にclearfixというクラスを指定&clearfixのCSSを記述したことで、要素の最後に空要素が追加され、回り込みが解除されることになります。
「float」プロパティを使用する際は、合わせて「clearfix」も使用することを覚えておきましょう。