順序のあるリストを作成するときに、頭の番号をカスタムしたい場合があると思います。そんな時におすすめなのがcounter(カウンター)を使用して順序の番号を付与、装飾する方法になります。
htmlで直接「<li>1.文章が入ります。</li>」のように順番に数字をつける必要もないため、装飾をするわけではないがolタグのデフォルト番号以外を使いたい場合も扱いやすいと思います。それでは早速説明していきます。
counterを使用して順序付きのリストの数字を作成・カスタマイズする方法

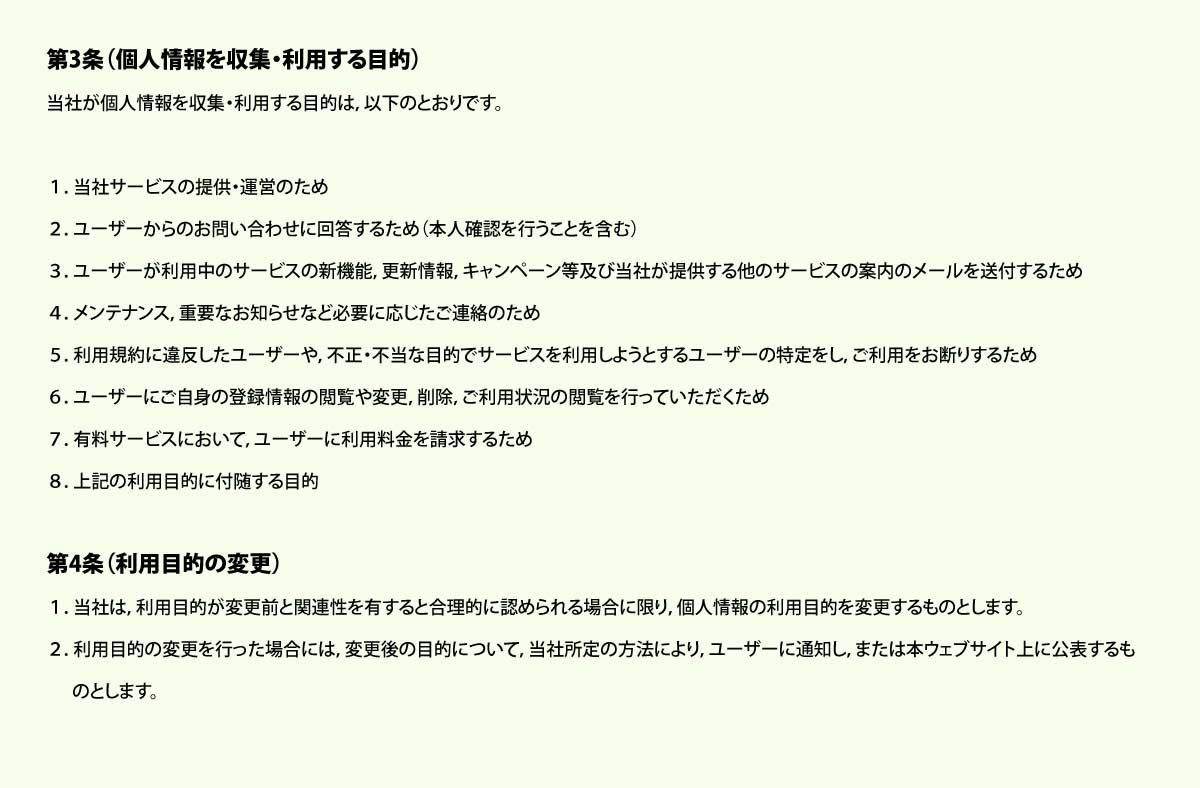
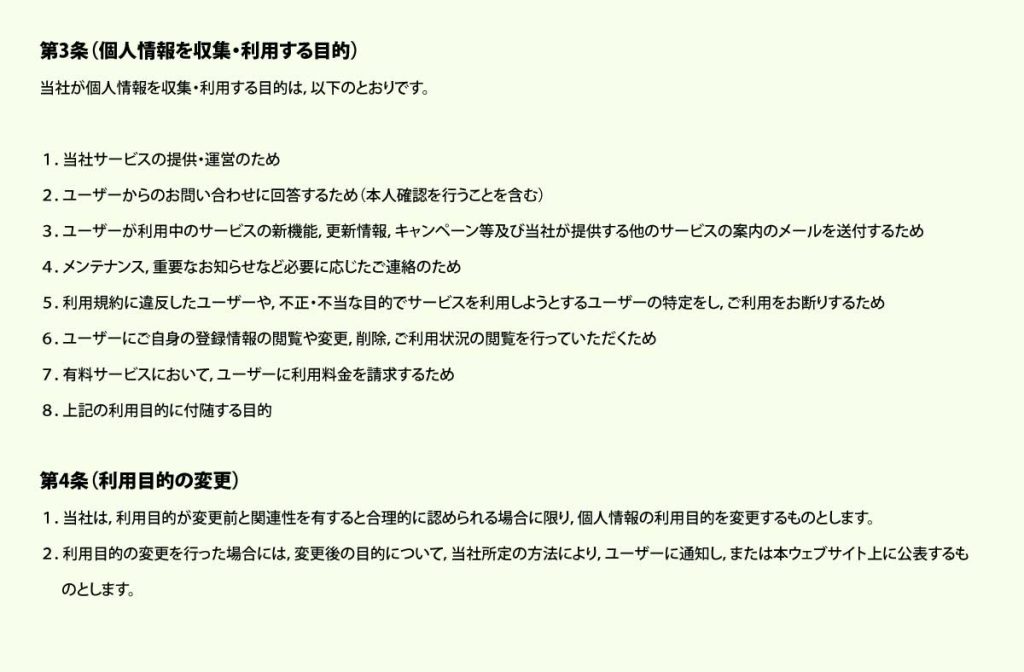
今回は上記のようなプライバシーポリシーを例に説明していきます。
htmlは下記のようになります。
<!--↑以上コード省略↑-->
<h2>第3条(個人情報を収集・利用する目的)</h2>
<p>当社が個人情報を収集・利用する目的は,以下のとおりです。</p>
<ol>
<li>当社サービスの提供・運営のため</li>
<li>ユーザーからのお問い合わせに回答するため(本人確認を行うことを含む)</li>
<li>ユーザーが利用中のサービスの新機能,更新情報,キャンペーン等及び当社が提供する他のサービスの案内のメールを送付するため</li>
<li>メンテナンス,重要なお知らせなど必要に応じたご連絡のため</li>
<li>利用規約に違反したユーザーや,不正・不当な目的でサービスを利用しようとするユーザーの特定をし,ご利用をお断りするため</li>
<li>ユーザーにご自身の登録情報の閲覧や変更,削除,ご利用状況の閲覧を行っていただくため</li>
<li>有料サービスにおいて,ユーザーに利用料金を請求するため</li>
<li>上記の利用目的に付随する目的</li>
</ol>
<h2>第4条(利用目的の変更)</h2>
<ol>
<li>当社は,利用目的が変更前と関連性を有すると合理的に認められる場合に限り,個人情報の利用目的を変更するものとします。</li>
<li>利用目的の変更を行った場合には,変更後の目的について,当社所定の方法により,ユーザーに通知し,または本ウェブサイト上に公表するも
のとします。</li>
</ol>
<!--↓以下コード省略↓-->上記のhtmlに適用させるCSSは下記の通りです。
/*その他装飾用CSSは省きます*/
ol{
counter-reset:order 0; /*カウントのリセット設定。「order」部分は自由に変更可能な変数になります*/
}
li::before{
counter-increment:order 1; /*0から1ずつ数値を増やす「order」部分はcounter-resetと同じものを入れる*/
content: counter(order) "."; /*beforeでliの前に数字を表示*/
}第3条(個人情報を収集・利用する目的)
当社が個人情報を収集・利用する目的は,以下のとおりです。
- 当社サービスの提供・運営のため
- ユーザーからのお問い合わせに回答するため(本人確認を行うことを含む)
- ユーザーが利用中のサービスの新機能,更新情報,キャンペーン等及び当社が提供する他のサービスの案内のメールを送付するため
- メンテナンス,重要なお知らせなど必要に応じたご連絡のため
- 利用規約に違反したユーザーや,不正・不当な目的でサービスを利用しようとするユーザーの特定をし,ご利用をお断りするため
- ユーザーにご自身の登録情報の閲覧や変更,削除,ご利用状況の閲覧を行っていただくため
- 有料サービスにおいて,ユーザーに利用料金を請求するため
- 上記の利用目的に付随する目的
第4条(利用目的の変更)
- 当社は,利用目的が変更前と関連性を有すると合理的に認められる場合に限り,個人情報の利用目的を変更するものとします。
- 利用目的の変更を行った場合には,変更後の目的について,当社所定の方法により,ユーザーに通知し,または本ウェブサイト上に公表するも のとします。
olタグが1つであればbodyタグやmain、sectionタグ等のolより上の階層のタグに「counter-reset」を指定しても問題ないですが、olタグが複数あってもliタグ分続けて数字が表示されてしまいますので、olタグごとで1から数字を付けたい場合は、olタグに「counter-reset」を設定するようにしてください。