今回は、jQueryの外部ライブラリやjapascriptを使わずに無限ループスライダーをサイト内に表示させる方法についてご紹介します。
サイト内にスライダーを表示することはよくあることで、slick.jsやflexsliderなどの外部ライブラリを使用して、表示させている方も多いと思います。
私が携わるサイトには何故か無限ループスライダーを表示させる機会がよくあるのですが、データが重くなる、ブラウザ画面を狭めたときに挙動がおかしくなる時があるなど、解決に時間がかかる問題に直面することもたまにあります。
しかし、スライダーをHTMLとcssで作ってしまえばレスポンシブ対応がしやすく、データも少し軽く済ませることができるなどのメリットが多いので覚えておくと便利です。
では早速、コードと一緒に紹介していきます。
HTMLとCSSのみで無限ループスライダーを作成する方法
まず土台となる下記のコードが、HTMLの記述になります。
よくある、jQueryライブラリを使った時と記述はほぼ同じようになります。
<div class="slider">
<div class="slider_inner">
<div><img src="img/sample1.jpg" alt="画像" width="" height=""></div>
<div><img src="img/sample2.jpg" alt="画像" width="" height=""></div>
<div><img src="img/sample3.jpg" alt="画像" width="" height=""></div>
<div><img src="img/sample4.jpg" alt="画像" width="" height=""></div>
<div><img src="img/sample5.jpg" alt="画像" width="" height=""></div>
</div>
<div class="slider_inner">
<div><img src="img/sample1.jpg" alt="画像" width="" height=""></div>
<div><img src="img/sample2.jpg" alt="画像" width="" height=""></div>
<div><img src="img/sample3.jpg" alt="画像" width="" height=""></div>
<div><img src="img/sample4.jpg" alt="画像" width="" height=""></div>
<div><img src="img/sample5.jpg" alt="画像" width="" height=""></div>
</div>
</div>記述内の画像srcはご自身で表示したい画像パスに変更してください。
インナーを2つ作る理由は、インナー1つあたりを幅100%にして、それを横並びにして動かすことで無限ループしているように見せるためです。
次項でcssの記述を紹介していきます。
右から左にスライドさせる
cssのアニメーション次第で好きな方向にスライダーを動かすことができます。まずは右から左に流れる動きを説明します。
.slider{ display:flex; width:100vw; }/*スライダーを画面幅いっぱいに表示*/
.slider_inner{ min-width:100vw; display:flex; }/*インナーも画面幅いっぱいに表示させる。flexbox指定でインナーを横並びにする*/
.slider_inner:first-of-type{ animation: reverse-loop 50s -25s linear infinite; }/*インナーを横に動かすアニメーションを指定*/
.slider_inner:last-of-type{ animation: reverse-loop2 50s linear infinite; }
@keyframes reverse-loop {
0% { transform: translateX(100%); }
to { transform: translateX(-100%); }
}
@keyframes reverse-loop2 {
0% { transform: translateX(0%); }/*1つ目のインナーに続けて動かす*/
to { transform: translateX(-200%); }
}cssもシンプルな記述で、flexboxで横並びしたコンテンツに、アニメーションのtransformを使用してX軸方向にスライドさせています。コードを記述する時間もjQueryなどよりも圧倒的に早いです。
左から右にスライドさせる
基本的には右から左に流れるスライダーと同じ記述で、アニメーションの指定のみ少し変更するだけで実現できます。
.slider{ display:flex; width:100vw; }/*スライダーを画面幅いっぱいに表示*/
.slider_inner{ min-width:100vw; display:flex; }/*インナーも画面幅いっぱいに表示させる。flexbox指定でインナーを横並びにする*/
.slider_inner:first-of-type{ animation: reverse-loop 50s -25s linear infinite; }/*インナーを横に動かすアニメーションを指定*/
.slider_inner:last-of-type{ animation: reverse-loop2 50s linear infinite; }
@keyframes loop {
0% { transform: translateX(-100%); }
to { transform: translateX(100%); }
}
@keyframes loop2 {
0% { transform: translateX(-200%); }
to { transform: translateX(0); }
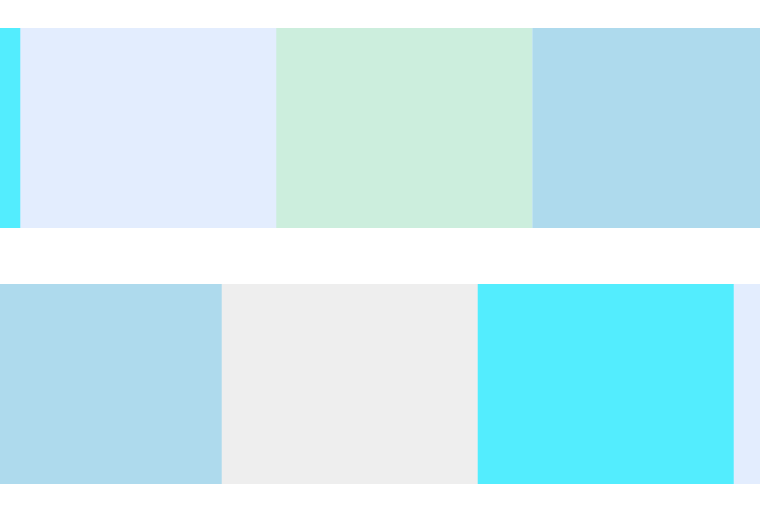
}また、上記スライダーのサンプルは下記のようになります。
※スライダーの画像部分は画像ではなく塗りつぶし背景色を指定しているのでdivタグの子要素のimgを非表示にしています。
animationの50sの部分が「animation-duration」の設定で、スライドの速さの変更になります。数字を小さくすると所要時間が短くなるので、スライドのスピードが速くなります。横並びのインナーは所要時間を同じにしないと速度差でスライドが重なってしまいます。また、-25sの部分が「animation-delay」でアニメーションの開始タイミングを変更できます。1つ目のインナーを画面内に表示するため、スライドの全体の速さの半分マイナスした値を設定しています。ここも半分ではない数字を指定するとスライダーが重なってしまいますので、注意してください。