WordPressのビジュアルエディターを使用して、ページ内のアンカーリンクを設定する方法について説明します。
固定ページ内でアンカーリンクを設定
固定ページで下記のようなサンプルページを作成しましたので、下記内容でアンカーリンクを設定する方法を見ていきましょう。

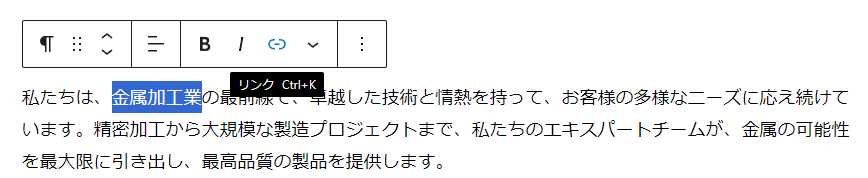
上記ページ内の赤枠部分「金属加工業」から「金属加工の工程」にページ内リンクさせる例(下図イメージ)で設定していきます。

手順は下記の通りです。
- リンクを設定するテキストを選択※今回は「金属加工業」
- テキストを選択すると表示されるメニューバーから「リンク」のボタンをクリック
- URL入力バーが表示されるので、ここに「#」から始まる英字を入力します。(例では「#sample」とします)
- URL入力バーに「#○○○○」と入力するとリンクが選択した文字に設定されます。

次にリンクの遷移先の設定をしていきます。
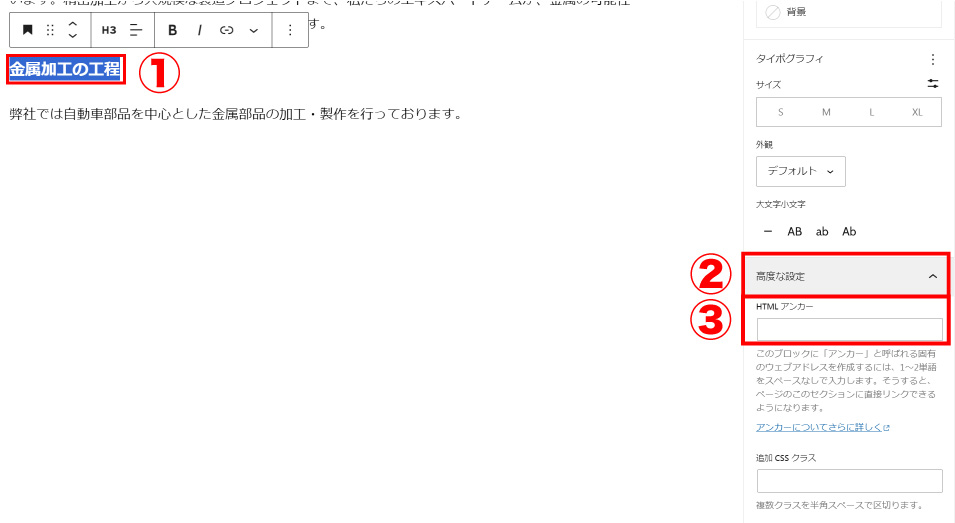
- リンクの遷移先(着地部分)にしたい箇所を選択します。
- 固定ページ右側のオプション部分から「高度な設定」をクリックします。
- 下に詳細メニューが表示されるので「HTMLアンカー」を選択し、先ほど設定した「#○○○○」の#を外した「○○○○」をHTMLアンカーに設定します。
- 画面右上の「更新」をクリックします。

これでページ内リンクの設定が完了します。